Дополнительные опции позволяют изменить внешний вид и поведение приложения, и задаются в файле конфигурации /etc/microimpuls/portal/client.js.
Для интерфейса futuristic доступны следующие опции.
Логика работы
Режим авторизации
Название опции: auth_mode, тип данных: string.
Возможные значения:
- password — по логину и паролю (по умолчанию).
- abonement — по логину (без пароля).
- device_uid — по уникальному идентификатору устройства (обычно MAC-адресу) или по IP-адресу. В случае неуспешной авторизации абоненту будет предложена авторизация по логину и паролю.
- device_uid_wo_fallback — то же самое, что device_uid, но без обработки некоторых ситуаций неуспешной авторизации и перехода на авторизацию по логину и паролю.
- phone_number — вход осуществляется как по связке логин/пароль (как у значения password) так и по номер телефона абонента/пароль.
Пример:
var CLIENT_SETTINGS = {
// …
'auth_mode': 'password'
};
Попытка авторизации без сохраненных учетных данных
Название опции: try_to_login_without_saved_credentials, тип данных: bool.
Возможные значения:
- true — при первой загрузке портала при использовании режима авторизации password будет произведена попытка авторизации (вызван метод API Login) с пустым логином и паролем. Авторизация будет успешной, если в Smarty будет найден аккаунт с разрешенной авторизацией по IP или по UID и при совпадении данных значений с соответствующими. Такая комбинация логики авторизации может быть необходима для определенных специфических сценариев работы.
- false — при режиме авторизации password и при пустом сохраненном пароле попытка авторизации осуществляться не будет (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'try_to_login_without_saved_credentials': false
};
Пропуск служебных ошибок авторизации
Название опции: omit_unsuccessful_login, тип данных: bool.
Возможные значения:
- true — при возникновении ошибок с кодами 3, 4, 7, 10, 11, 12 (коды error метода TVMW API Login) экран с информацией об ошибке будет пропущен и будет сразу открыта форма ввода логина и пароля (кроме режима
auth_mode*_wo_fallback). - false — при возникновении любых ошибок будет показан экран с информацией об ошибке (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'omit_unsuccessful_login': false
};
Проверка дополнительного статуса аккаунта
Название опции: check_account_status_reason, тип данных: bool.
Возможные значения:
- true — дополнительный статус аккаунта будет проверяться даже в случае успешной авторизации (по умолчанию). Например, если аккаунт активен, но в дополнительном статусе установлено «Заблокирован по задолженности», то в портале будет выдана соответствующая ошибка авторизации.
- false — дополнительный статус проверяться не будет.
Пример:
var CLIENT_SETTINGS = {
// …
'check_account_status_reason': true
};
Отображение виртуальных тарифов
Название опции: use_virtual_packages, тип данных: bool.
Отвечает за вывод виртуальных тарифов в списке.
Возможные значения:
- true — отображаются только виртуальные тарифы (кроме скрытых, отключенных и недоступных).
- false — отображаются все тарифы: обычные и виртуальные (кроме скрытых, отключенных и недоступных) (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'use_virtual_packages': true
};
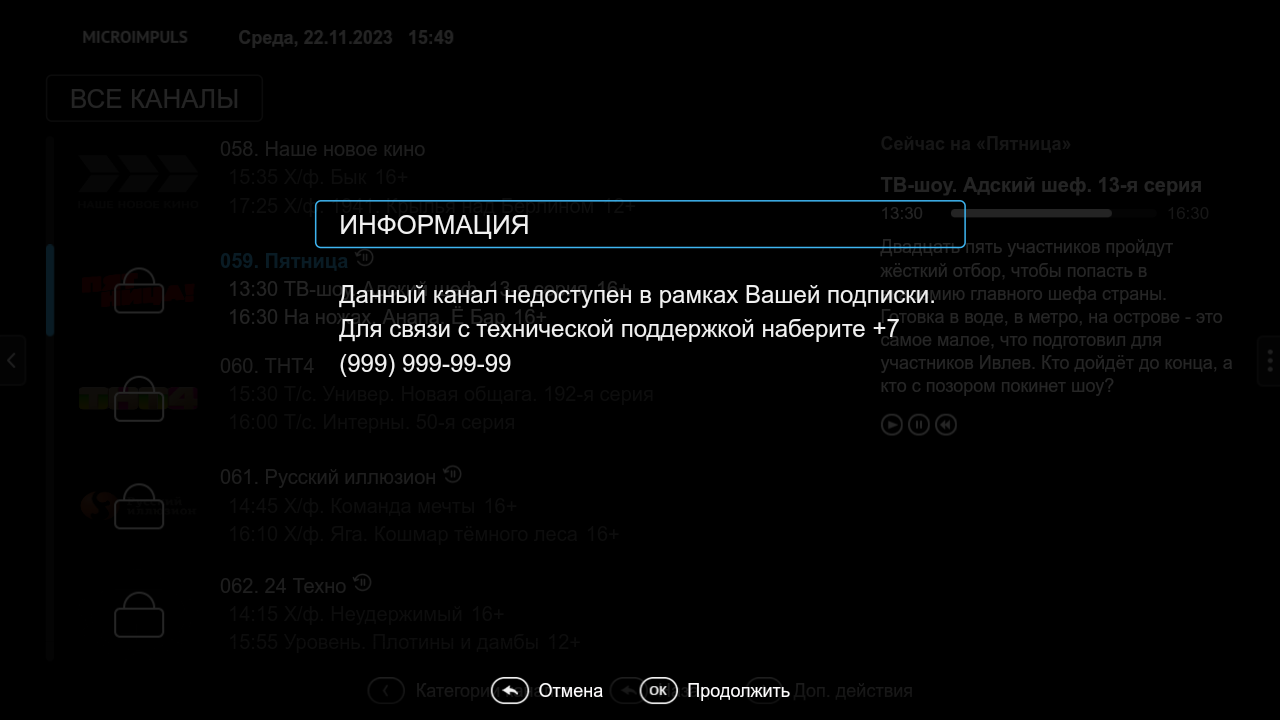
Контакты службы технической поддержки
Название опции: support_info, тип данных: string.
Появление на экране попапа с информацией о том, как можно связаться со службой технической поддержки. Будет отображаться при попытке запустить канал, недоступный в рамках текущих тарифов. Предупреждение: попап появится в случае значения show_packages: false.
Пример:
var CLIENT_SETTINGS = {
// …
"support_info": "Для связи с технической поддержкой наберите +7 (999) 999-99-99"
};

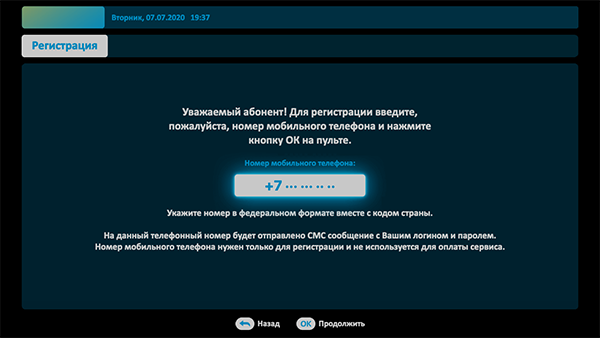
Возможность регистрации через SMS
Название опции: registration_available, тип данных: bool.
Возможные значения:
- true — кнопка регистрации через SMS отображается.
- false — не отображается (по умолчанию).
Для возможности регистрации через SMS требуется корректная настройка интеграции с SMS-шлюзом на стороне сервера Smarty.
Пример:
var CLIENT_SETTINGS = {
// …
'registration_available': false
};

Маска номера мобильного телефона в экране регистрации
Название опции: registration_phone_mask, тип данных: string.
По умолчанию +7 ??? ??? ?? ??.
В маске используется специальный символ ?, вместо которого будет подставляться вводимое значение, остальные символы будут отображены как есть.
Пример:
var CLIENT_SETTINGS = {
// …
'registration_phone_mask': "+7 ??? ??? ?? ??"
};
Авторегистрация при первом запуске
Название опции: allow_autoregistration, тип данных: bool.
Возможные значения:
- true — при первом запуске приложения происходит автоматическая регистрация нового аккаунта и привязка устройства по UID.
- false — авторегистрация отключена (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'allow_autoregistration': false
};
Возможность восстановления пароля через отправку SMS
Название опции: show_password_recovery, тип данных: bool.
Возможные значения:
- true — в экране авторизации пользователь сможет воспользоваться функцией восстановления пароля через SMS.
- false — функция восстановления пароля через SMS будет недоступна (по умолчанию).
Для возможности восстановления пароля через SMS требуется корректная настройка интеграции с SMS-шлюзом на стороне сервера Smarty.
Пример:
var CLIENT_SETTINGS = {
// …
'show_password_recovery': false
};
Возможность ввода символов в пароле
Название опции: is_letters_in_password, тип данных: bool.
Возможные значения:
- true — в пароле можно вводить цифры и буквы.
- false — в пароле можно вводить только цифры (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'is_letters_in_password': false
};
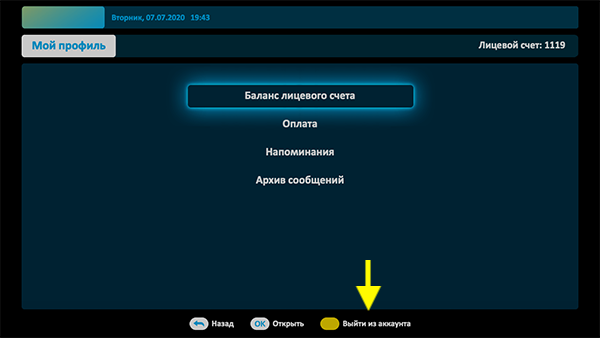
Отображение кнопки и возможность смены аккаунта
Название опции: show_logout_option, тип данных: bool.
Возможные значения:
- true — в экране «Мой профиль» при нажатии желтой кнопки пользователь сможет выйти из своего аккаунта и войти под другим аккаунтом.
- false — возможность логаута будет недоступна (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_logout_option': false
};

Сохранение логина и пароля в полях ввода на экране авторизации при перезапуске приложения
Название опции: restore_login_form_inputs_from_settings, тип данных: bool.
Возможные значения:
- true — при перезапуске приложения и в случае логаута в полях ввода на экране авторизации будут заполнены логин и пароль с предыдущей сессии.
- false — данные заполнены не будут (по умолчанию).
Рекомендуется использовать эту опцию при методе авторизации password для избежания потери пароля абонентами после логаута.
Пример:
var CLIENT_SETTINGS = {
// …
'restore_login_form_inputs_from_settings': false
};
Перезагрузка устройства после первой активации
Название опции: reboot_device_after_login_with_password, тип данных: bool.
Возможные значения:
- true — после авторизации абонента логином и паролем через форму авторизации произойдет перезагрузка устройства.
- false — перезагрузка производиться не будет, приложение будет загружено как обычно (по умолчанию).
Может быть использовано для выполнения системных операций биллинга при первичной «активации» приставки абонентом.
Пример:
var CLIENT_SETTINGS = {
// …
'reboot_device_after_login_with_password': false
};
Открытие главного меню после старта приложения
Название опции: show_main_menu_on_first_launch, тип данных: bool.
Возможные значения:
- true — после запуска приложения открывать главное меню (по умолчанию).
- false — после запуска приложения открывать полноэкранный плеер.
Пример:
var CLIENT_SETTINGS = {
// …
'show_main_menu_on_first_launch': true
};
Открытие списка телеканалов и запуск первого канала по списку после первого запуска приложения
Название опции: show_tv_menu_and_play_first_channel_on_first_launch, тип данных: bool.
Возможные значения:
- true — после первого запуска приложения будет открыт список телеканалов и автоматически запущено воспроизведение первого канала по списку.
- false — поведение по умолчанию (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_tv_menu_and_play_first_channel_on_first_launch': false
};
Сохранение выбранной категории телеканалов при перезапуске приложения
Название опции: save_last_tvcategory, тип данных: bool.
Возможные значения:
- true — после запуска приложения будет выбрана та категория, которая была выбрана перед закрытием приложения, а также при возвращении из полноэкранного плеера в список каналов текущий фокус будет выставлен на последнюю выбранную категорию и последний проигрываемый канал.
- false — после запуска приложения будет выбрана категория «Все каналы» (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'save_last_tvcategory': false
};
Задержка загрузки приложения при старте
Название опции: loading_timeout, тип данных: int.
Опция позволяет задать количество миллисекунд, на которое будет задержана первоначальная загрузка портала. Может быть использовано, например, для кастомизации портала, чтобы перед запуском отобразить приветственную картинку.
По умолчанию 1000, что соответствует одной секунде. Если указать нулевое или слишком маленькое значение, то может быть нарушена работа некоторых функций приложения на некоторых устройствах из-за асинхронной реализации API некоторых устройств. Например, небольшая задержка обязательна для возможности определения устройства не только по типу, но и по модели (если в Smarty настроены соответствующие типы устройств с указанием модели) для Android-приставок.
Пример:
var CLIENT_SETTINGS = {
// …
'loading_timeout': 1000
};
Отключение кнопки SET на приставках MAG
Название опции: disable_set_button_on_mag, тип данных: bool.
Возможные значения:
- true — кнопка SET (Setup) на пульте приставки MAG будет заблокирована.
- false — кнопка будет работать согласно настройкам в прошивке (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'disable_set_button_on_mag': false
};
Возможность открытия портала приставки Dune
Название опции: show_media_portal_service_on_dune, тип данных: bool.
Возможные значения:
- true — в разделе «Сервисы» появится возможность открыть встроенный портал Dune.
- false — кнопки перехода в портал показано не будет (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_media_portal_service_on_dune': false
};
Выбор используемого интерфейса приложения через настройки аккаунта в Smarty
Название опции: check_account_template, тип данных: bool.
Возможные значения:
- true — после авторизации аккаунта будет осуществляться проверка шаблона, установленного в настройках аккаунта в Smarty, и если он отличается от используемого, приложение будет перезагружено в нужном шаблоне (по умолчанию).
- false — установленный шаблон в настройках аккаунта в Smarty будет игнорироваться.
Пример:
var CLIENT_SETTINGS = {
// …
'check_account_template': true
};
Приостановка запросов к серверу в режиме Stand-By
Название опции: block_requests_in_standby, тип данных: bool.
Возможные значения:
- true — включает блокировку запросов к серверу, если устройство находится в режиме Stand-By. После выхода из Stand-By отправка запросов к серверу восстанавливается, однако данные в интерфейсе могут быть устаревшими в течение некоторого времени.
- false — запросы не прекращаются даже в Stand-By, отображаемые в интерфейсе данные не устаревают (по умолчанию).
Опция позволяет сэкономить ресурсы сервера в моменты простоя пользовательских устройств.
Пример:
var CLIENT_SETTINGS = {
// …
'block_requests_in_standby': false
};
Stand-By таймер для LG WebOS при включенных скринсейверах
Название опции: lg_webos_standby_timer, тип данных: int.
При наполненном массиве screensaver_images (не пустом) настройки Stand-By таймера в настройках устройства заменяются на вызов скринсейверов. Для возврата обычного функционала Stand-By таймера необходима опция lg_webos_standby_timer. По умолчанию 0.
Предупреждение: при переходе в Stand-By режим с помощью данной опции происходит возврат на поток, который проигрывается на фоне. При отсутствии проигрываемого потока на фоне возврат в полноэкранный плеер не происходит.
Пример:
var CLIENT_SETTINGS = {
// …
'lg_webos_standby_timer': 0
};
Частота обновления даты и времени в статус баре
Название опции: time_update_interval, тип данных: int.
Позволяет задать интервал обновления даты и времени в верхнем статус баре портала, в миллисекундах. По умолчанию 60000.
Из-за асинхронных операций иногда может возникать ситуация, когда программа передач уже обновлена, а время осталось прежним. Абоненту может показаться, что время застыло или отстало. Для устранения этой проблемы можно уменьшить данный интервал, тогда время будет обновляться чаще (по умолчанию 1 раз в минуту).
Пример:
var CLIENT_SETTINGS = {
// …
'time_update_interval': 60000
};
Обновление сборки приложения на Android STB/TV
Название опции: app_package_updating_url, тип данных: string.
При указании url-адреса на скачивание apk в данной опции приложение совершит попытку её скачивания и самообновления на неё. При обновлении происходит проверка текущей версии приложения — механизм скачивания и установки запускается только если версия, указанная в url, больше текущей версии установленной apk (в примере ниже версия — это подстрока 1.0.0).
Опция доступна только для сборок под Android STB/TV версий больше 2.3.
Пример:
var CLIENT_SETTINGS = {
// …
'app_package_updating_url': "http://your-website.com/example-app-1.0.0_100100.apk"
};
Обновление сборки лаунчера на Android STB/TV
Название опции: launcher_package_updating_url, тип данных: string.
При указании url-адреса на скачивание apk в данной опции приложение совершит попытку её скачивания и самообновления на неё. При обновлении происходит проверка текущей версии приложения-лаунчера — механизм скачивания и установки запускается только если версия, указанная в url, больше текущей версии установленного лаунчера (в примере ниже версия — это подстрока 1.0.0).
Опция доступна только для сборок-лаунчеров под Android STB/TV версий больше 2.3.
Пример:
var CLIENT_SETTINGS = {
// …
"launcher_package_updating_url": "http://your-website.com/example-launcher-1.0.0_100100.apk"
};
Включение консоли системной отладки на устройстве с определенным User-Agent
Название опции: enable_system_debug_for_user_agent, тип данных: string.
Пример:
var CLIENT_SETTINGS = {
// …
"enable_system_debug_for_user_agent": "Mozilla/5.0 (Web0S; Linux/SmartTV) AppleWebKit/537.36"
};
Включение консоли системной отладки на устройстве с определенным UID
Название опции: enable_system_debug_for_device_uid, тип данных: string.
Пример:
var CLIENT_SETTINGS = {
// …
"enable_system_debug_for_device_uid": "a0:b1:c2:d3:e4:f5"
};
Интеграция с MVision
Периодичность отправки системных метрик в MVision
Название опции: monitoring_interval_sys_info, тип данных: int.
Позволяет задать периодичность (в миллисекундах), с которой портал будет отправлять системные метрики с устройства на сервер Microimpuls MVision. Отправка метрик должна быть также включена в настройках устройства в панели администратора Smarty. По умолчанию 300000.
Пример:
var CLIENT_SETTINGS = {
// …
"monitoring_interval_sys_info": 300000
};
Периодичность отправки метрик производительности и ошибок в MVision
Название опции: monitoring_interval_metrics, тип данных: int.
Позволяет задать периодичность (в миллисекундах), с которой портал будет отправлять метрики производительности и качества видео с устройства на сервер Microimpuls MVision. Отправка метрик должна быть также включена в настройках устройства в панели администратора Smarty. По умолчанию 15000.
Пример:
var CLIENT_SETTINGS = {
// …
'monitoring_interval_metrics': 15000
};
Адрес сервера MVision
Название опции: monitoring_server_url, тип данных: string.
Позволяет установить адрес сервера MVision для отправки статистики. Указывается в случае, если MVision и Smarty находятся на разных серверах. Если значение опции не указано, то статистика отправляется на основной сервер Smarty. По умолчанию не задано.
Пример:
var CLIENT_SETTINGS = {
// …
'monitoring_server_url': "http://mvision.example.com"
};
Отказоустойчивость
Резервный сервер Smarty
Название опции: reserve_api_url, тип данных: string.
Опция позволяет задать адрес резервного сервера Smarty. С помощью периодической проверки доступности основного сервера Smarty (задаваемого опцией api_url) в случае обнаружения проблемы приложение автоматически переключиться на работу с резервным сервером. Может использоваться как дополнительный способ обеспечения отказоустойчивости сервиса.
По умолчанию не задано.
Пример:
var CLIENT_SETTINGS = {
// …
'reserve_api_url': "/reserve-api"
};
Интервал проверки доступности сервера
Название опции: health_check_interval, тип данных: int.
Устанавливает временной интервал в миллисекундах, через который будут осуществляться запросы на проверку состояния сервера.
По умолчанию: 300000 (5 минут).
Пример:
var CLIENT_SETTINGS = {
// …
'health_check_interval': 300000
};
Количество попыток определения доступности сервера
Название опции: health_check_attemts, тип данных: array.
Задает количество попыток соединения с сервером Smarty и временные промежутки между попытками в случае потери соединения с текущим сервером Smarty. Задается в виде массива. Каждый элемент массива — значение в секундах, через которое будет осуществляться повторный запрос к текущему серверу Smarty. Если ни одна из попыток не была успешной, происходит переключение на резервный сервер Smarty.
По умолчанию: [30].
Пример:
var CLIENT_SETTINGS = {
// …
'health_check_attemts': [30,60,90]
};
Логика управления
Режим совместимости с гайдлайнами Smart TV платформ
Название опции: samsung_guidelines_compatibility_mode, тип данных: bool.
Возможные значения:
- true — включить режим совместимости с рекомендациями Smart TV платформ.
- false — отключить (по умолчанию).
Режим совместимости влияет на логику поведения портала, в том числе на назначение кнопок пульта, и необходим для включения некоторых специальных ограничений для более простой публикации в магазины приложений Samsung и LG.
Пример:
var CLIENT_SETTINGS = {
// …
'samsung_guidelines_compatibility_mode': false
};
Поведение кнопки BACK в полноэкранном плеере
Название опции: quit_player_with_back, тип данных: bool.
Возможные значения:
- true — при нажатии кнопки «Back» произойдет переход на предыдущий экран.
- false — при нажатии кнопки «Back» будет включен предыдущий проигрываемый канал (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'quit_player_with_back': false
};
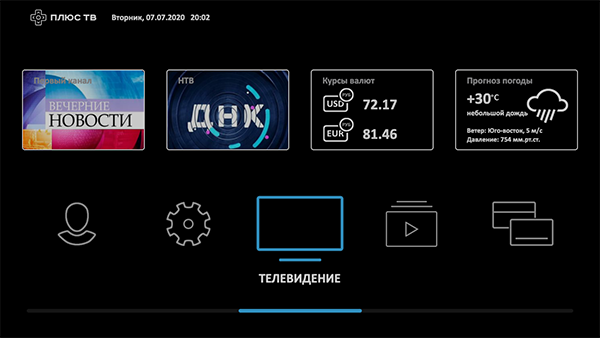
Режим навигации в приложении
Название опции: navigation_mode, тип данных: string.
Возможные значения:
- normal — обычная навигация (по умолчанию).
- horizontal — переход между экранами стрелками пульта.
Пример:
var CLIENT_SETTINGS = {
// …
'navigation_mode': "normal"
};


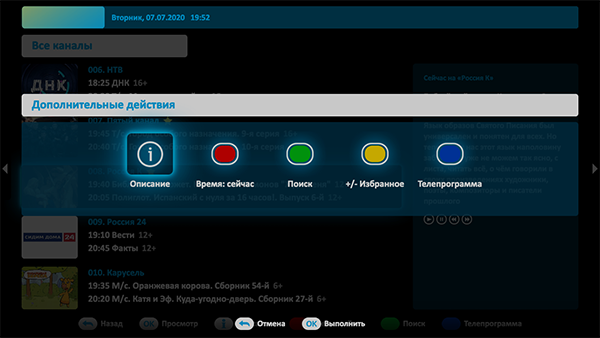
Отображение экранного меню с кнопками пульта на устройствах под Android
Название опции: show_help_button_panel, тип данных: bool.
Возможные значения:
- true — экранное меню будет отображаться (вызывается при зажатии кнопки ОК) (по умолчанию).
- false — отключено.
Экранное меню может быть необходимо для пультов с урезанным набором кнопок. При включенной опции пользователю также при первом включении устройства показывается информационный попап, рассказывающий о том, как вызвать данную панель.
Пример:
var CLIENT_SETTINGS = {
// …
'show_help_button_panel': true
};


Поведение кнопки Back во время отображения экранной клавиатуры
Название опции: use_remote_button_back_as_backspace_in_virtual_keyboard, тип данных: bool.
Возможные значения:
- true — кнопка Back закрывает экранную клавиатуру.
- false — кнопка Back работает как Backspace и стирает последний символ (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'use_remote_button_back_as_backspace_in_virtual_keyboard': false
};
Режим поиска фильмов по мере ввода символов
Название опции: enable_instant_search_for_vod, тип данных: bool.
Возможные значения:
- true — поиск фильмов по мере ввода символов включен.
- false — для осуществления поиска нужно нажать кнопку ОК (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'enable_instant_search_for_vod': false
};
Переключение каналов стрелками вверх-вниз
Название опции: switch_channels_by_up_down_keys, тип данных: bool.
Возможные значения:
- true — в полноэкранном плеере переключение каналов будет дополнительно осуществляться с помощью кнопок вверх-вниз.
- false — поведение по умолчанию, т.е. переключение только кнопками Ch+/-, PgUp-PgDown и цифрами (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'switch_channels_by_up_down_keys': false
};
Поведение кнопок CH+/- на экране списка каналов
Название опции: switch_channels_page_by_ch_plus_minus_keys, тип данных: bool.
Возможные значения:
- true -каналы переключаются постранично (по нажатию кнопки CH+ откроется страница каналов расположенная вверху, по нажатию CH- — страница каналов внизу).
- false — поведение по умолчанию, то есть кнопки CH+/- переключают по одному каналу за раз (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'switch_channels_by_ch_plus_minus_keys': false
};
Переключение каналов внутри выбранной категории
Название опции: switching_channels_inside_category, тип данных: bool.
Возможные значения:
- true — переключение каналов кнопками Ch+/- будет происходить внутри выбранной категории каналов.
- false — переключение будет происходить внутри категории «Все», даже если выбрана другая категория (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'switching_channels_inside_category': false
};
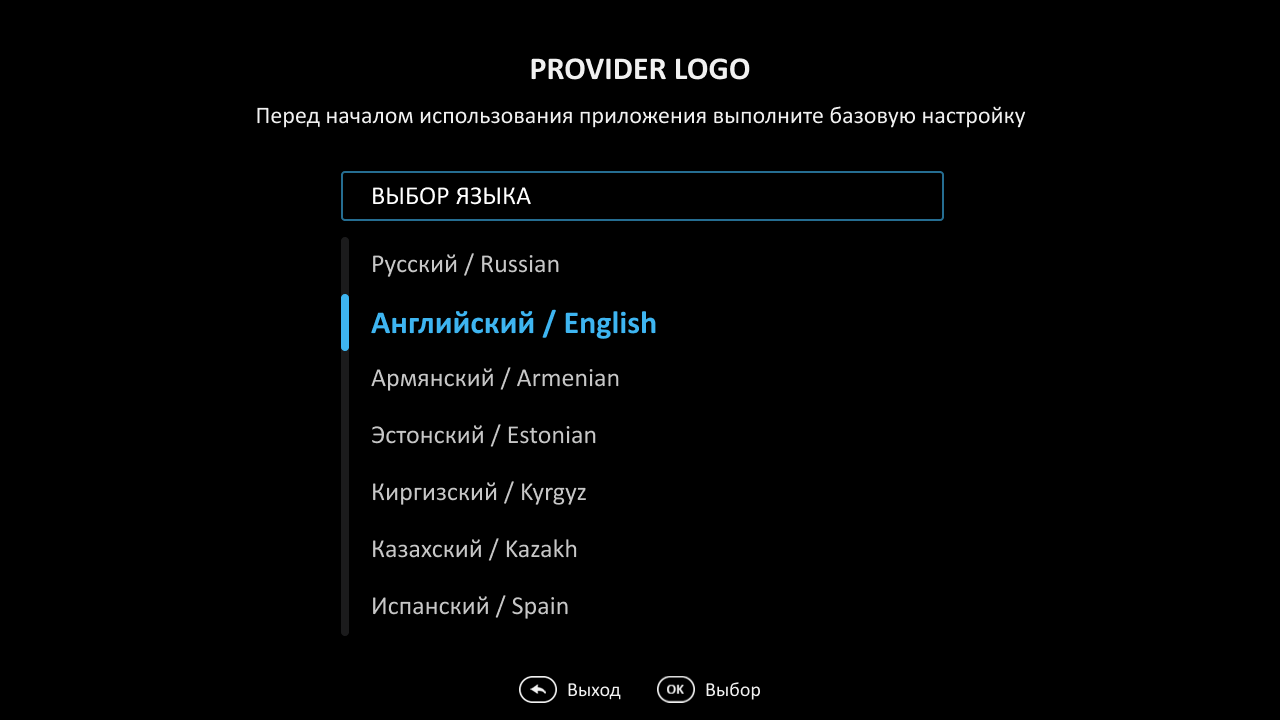
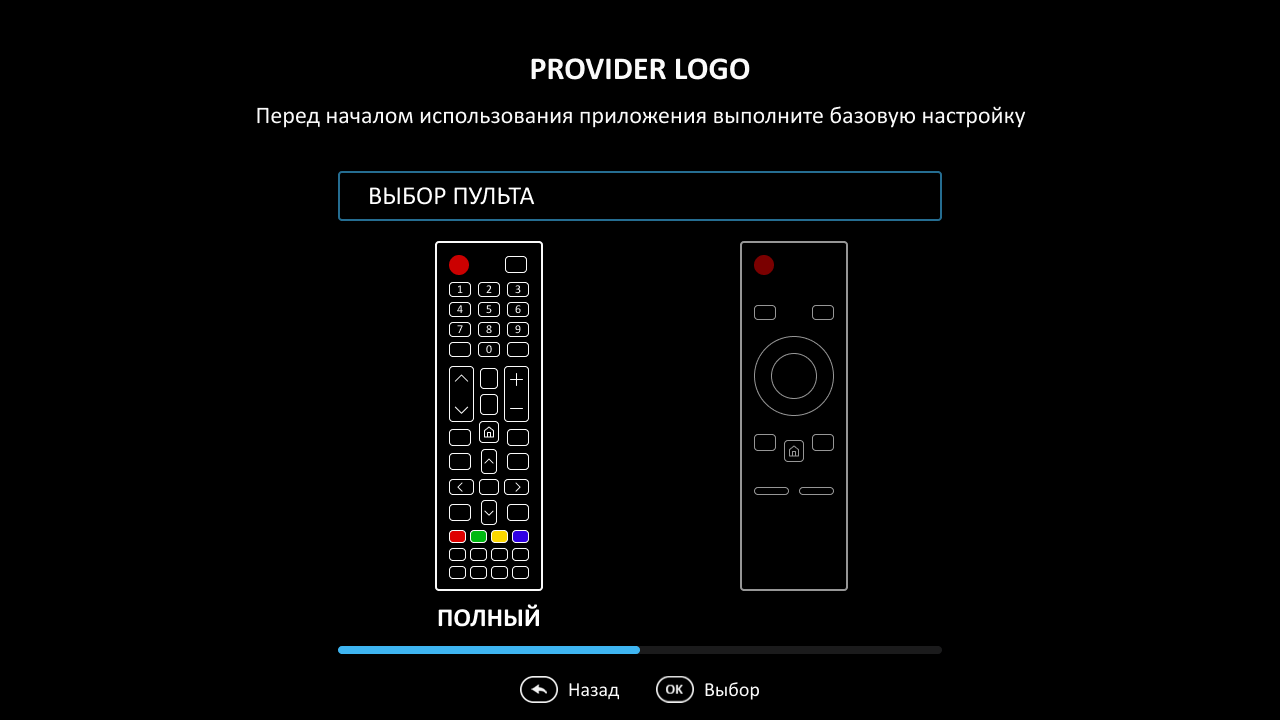
Показ предварительной инструкции при первом запуске приложения
Для мультиязычных приложений очень важно дать пользователю возможность выбрать язык интерфейса с самого первого момента использования, опция show_setup_intro позволяет сделать это и не только. При включении данной опции при первом запуске приложения пользователя будет встречать выбор языка интерфейса, выбор режима навигации приложения на основании используемого пульта, а также прочие инструкции от оператора, которые он захочет разместить в блоке первичной настройки приложения.





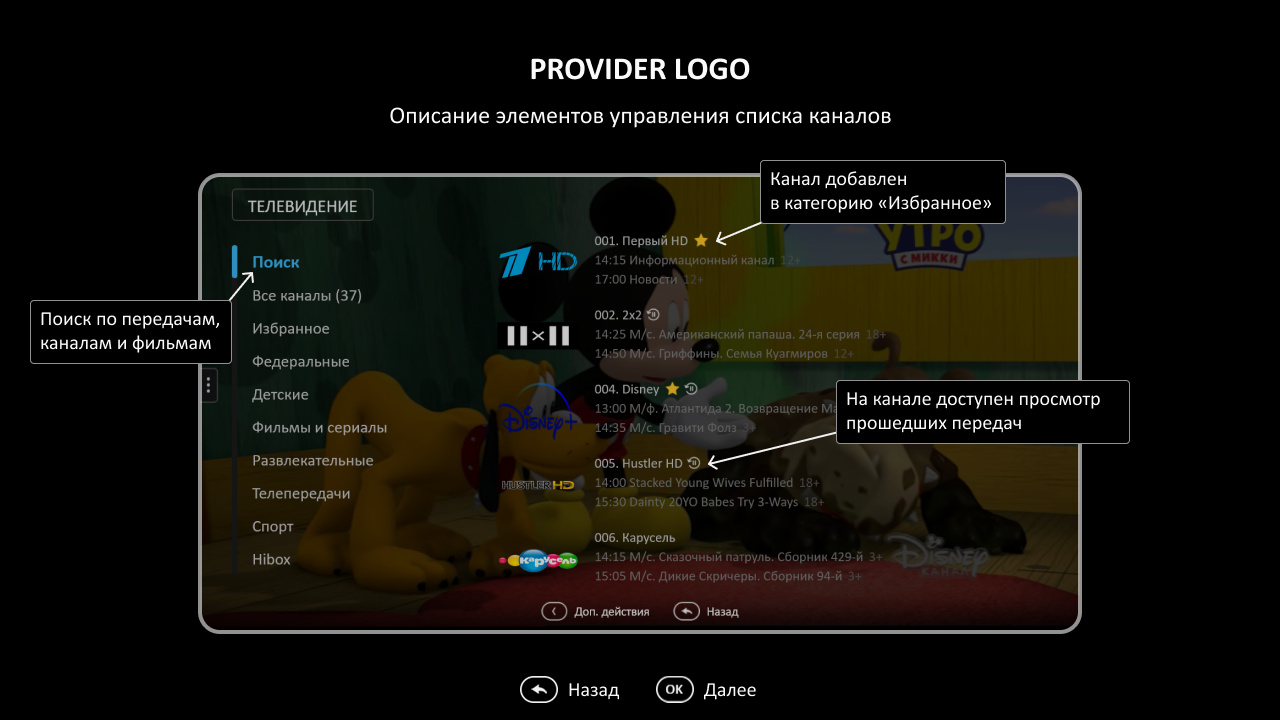
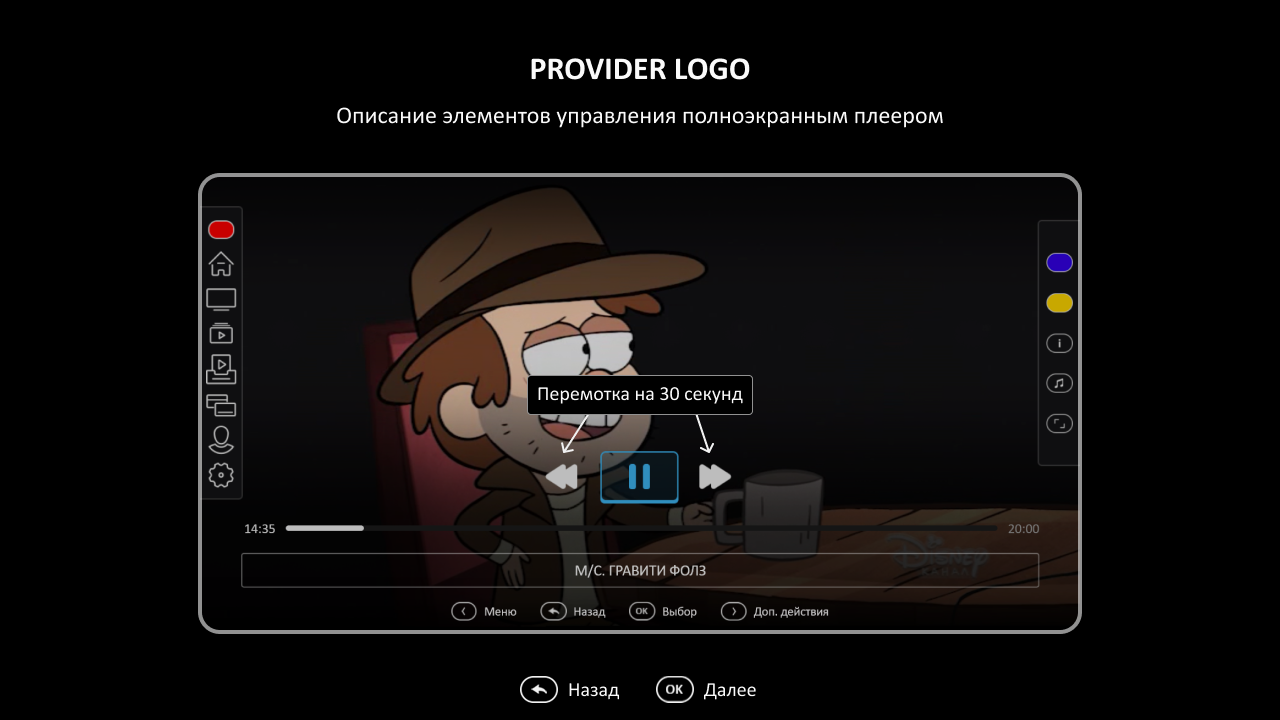
После выбора режима навигации можно расположить любые изображения на вкус оператора, а также можно запросить у своего менеджера специальный Figma-файл для создания картинок-инструкций по использованию приложения по аналогии с представленными выше.
var CLIENT_SETTINGS = {
// …
// включение показа первичной настройки
'show_setup_intro': true,
// картинки для показа после выбора пульта с цветными кнопками (Futuristic)
'setup_full_remote_instructions': ['/custom/img-1.png', '/custom/img-2.png'],
// картинки для показа после выбора пульта без цветных кнопок (Futuristic)
'setup_limited_remote_instructions': ['/custom/img-1.png', '/custom/img-2.png'],
// картинки для показа после выбора пульта с цветными кнопками (Futuristic X)
'setup_full_remote_instructions_x': ['/custom/img-1.png', '/custom/img-2.png'],
// картинки для показа после выбора пульта с цветными кнопками (Futuristic X)
'setup_limited_remote_instructions_x': ['/custom/img-1.png', '/custom/img-2.png'],
};
Включение заставки с определенными изображениями
Название опции: screensaver_images, тип данных: list.
Предупреждение: для отображения заставки необходимо включить режим StandBy, также заменяется обычное поведение StandBy режима. Если изображений несколько, то их переключение будет осуществляться в течение определенного периода времени, который задается опцией screensaver_change_delay.
Пример:
var CLIENT_SETTINGS = {
// …
"screensaver_images": [
"http://smarty.example.com/1.png",
"http://smarty.example.com/2.png",
"http://smarty.example.com/3.png",
]
};
Таймер переключения изображений заставки
Название опции: screensaver_change_delay, тип данных: int.
Определяет необходимое количество времени для показа изображений заставки (в секундах). По умолчанию: 60.
Пример:
var CLIENT_SETTINGS = {
// …
"screensaver_change_delay": 30
};
Воспроизведение контента
Перемотка архива методом перезапроса позиции
Название опции: server_rewind_mode, тип данных: bool.
Возможные значения:
- true — для перемотки будет использоваться позиционирование с помощью указания временной метки. URL на поток будет перезапрашиваться с сервера при каждой перемотке (по умолчанию).
- false — перемотка по потоку методом seek средствами плеера (работает не всегда корректно из-за различной реализации на плеерах, однако быстрее).
Пример:
var CLIENT_SETTINGS = {
// …
'server_rewind_mode': true
};
Шаг перемотки плеера
Название опции: player_rewind_step, тип данных: int.
Позволяет установить шаг перемотки плеера в режиме архива и видеотеки за одно нажатие кнопки перемотки. Шаг задается в секундах, по умолчанию 30.
Пример:
var CLIENT_SETTINGS = {
// …
'player_rewind_step': 30
};
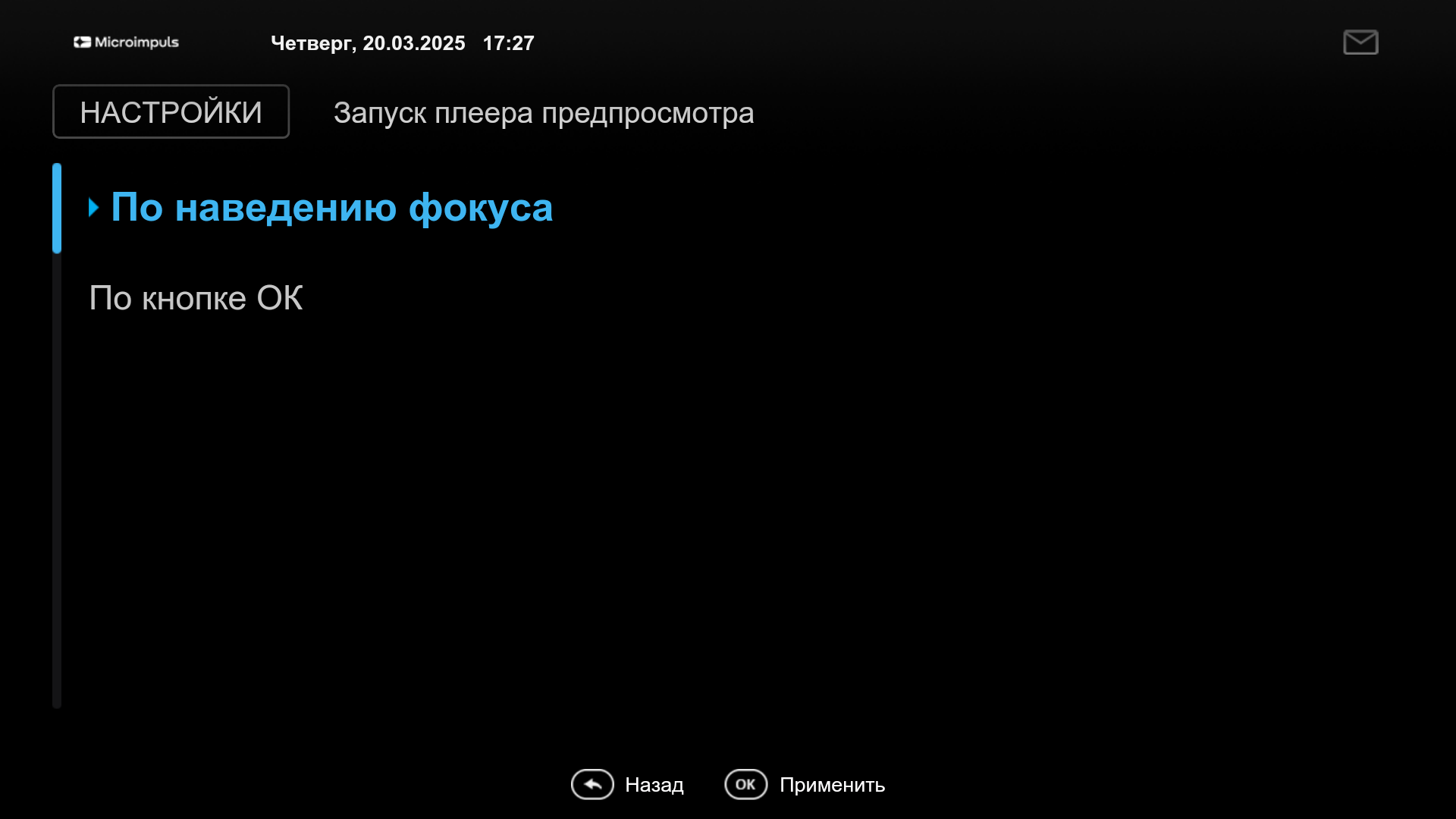
Автоматическое воспроизведение канала при перемещении фокуса в режиме предпросмотра
Название опции: switch_channels_in_preview_mode, тип данных: bool.
Возможные значения:
- true — при перемещении фокуса в списке телеканалов выбранный канал будет воспроизводиться автоматически.
- false — для воспроизведения канала нужно нажать кнопку ОК (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'switch_channels_in_preview_mode': false
};
Автоматическое воспроизведение последнего просматриваемого канала при запуске
Название опции: auto_launch_last_viewed_channel, тип данных: bool.
Возможные значения:
- true — воспроизводить последний канал автоматически при старте приложения.
- false — отобразить главный экран (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'auto_launch_last_viewed_channel': false
};
Возможность выбора дата-центра в меню настроек
Название опции: allow_to_change_data_center, тип данных: bool.
Возможные значения:
- true — в меню настроек пользователь сможет самостоятельно выбрать сервер вещания (соответствует настроенным дата-центрам в Smarty).
- false — пользователь не сможет выбрать сервер вещания (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'allow_to_change_data_center': false
};
Режим управления звуком на Samsung Smart TV Orsay
Название опции: samsung_smart_tv_volume_control_off, тип данных: bool.
Возможные значения:
- true — правление звуком осуществляется на уровне операционной системы устройства (стандартное управление внутри телевизора).
- false — управление звуком осуществляется на уровне приложения (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'samsung_smart_tv_volume_control_off': false
};
Шаг увеличения/уменьшения громкости
Название опции: volume_control_step, тип данных: int.
По умолчанию 5 (процентных пунктов из 100, где 100 — максимальная громкость, 0 — минимальная).
Пример:
var CLIENT_SETTINGS = {
// …
'volume_control_step': 5
};
Остановка воспроизведения контента при выходе из полноэкранного просмотра
Название опции: stop_player_on_screen_showing, тип данных: bool.
Возможные значения:
- true — при переходе на другие экраны плеер будет остановлен.
- false — плеер будет работать в фоновом режиме, интерфейс будет отображаться с эффектом полупрозрачности (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'stop_player_on_screen_showing': false
};
Сохранение выбранного соотношения сторон для каждого канала отдельно
Название опции: save_aspect_ratio_per_channel, тип данных: bool.
Возможные значения:
- true — в настройках приложения на устройстве выбранное пользователем соотношение сторон будет сохраняться отдельно для каждого канала.
- false — будет сохраняться последнее выбранное соотношение сторон общее для всех каналов (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'save_aspect_ratio_per_channel': false
};
Игнорирование значения соотношения сторон, приходящего со стороны Smarty
Название опции: ignore_server_aspect, тип данных: bool.
Возможные значения:
- true — установка значения «Соотношение сторон» на странице редактирования канала в Smarty не будет влиять на соотношение сторон канала (по умолчанию).
- false — значение «Соотношение сторон» на странице редактирования канала в Smarty будет браться по умолчанию для каналов.
Пример:
var CLIENT_SETTINGS = {
// …
'ignore_server_aspect': false
};
Сохранение выбранного языка аудиодорожки для каждого канала отдельно
Название опции: save_audio_track_lang_per_channel, тип данных: bool.
Возможные значения:
- true — в настройках приложения на устройстве выбранный пользователем язык аудиодорожки будет сохраняться отдельно для каждого канала.
- false — будет сохраняться последний выбранный язык общий для всех каналов (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'save_audio_track_lang_per_channel': false
};
Автоматическое скрытие меню при воспроизведении контента
Название опции: autohide_timer, тип данных: int.
Позволяет задать тайм-аут (в минутах), по истечении которого будет скрыт текущий экран и открыт полноэкранный плеер, если в настоящий момент есть воспроизведение какого-либо контента.
По умолчанию 0 (скрытие отключено).
Пример:
var CLIENT_SETTINGS = {
// …
'autohide_timer': 2
};
Настройка UDP Proxy на устройствах Android
Название опции: show_udp_proxy_settings, тип данных: bool.
Возможные значения:
- true — в меню настроек будет отображаться пункт «UDP Proxy», с помощью которого можно настроить оборачивание Multicast-ссылок через UDP Proxy.
- false — пункт будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_udp_proxy_settings': false
};
Воспроизведение потоков-заглушек для каналов с замочками
Название опции: request_url_for_locked_channels, тип данных: bool.
Возможные значения:
- true — при запуске канала с замочком происходит попытка запустить поток-заглушку и отобразить баннер-заглушку, если поток-заглушка для канала не заданы, показывается информационный попап.
- false — при запуске канала с замочками показывается информационный попап со списком тарифов для подключения (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'request_url_for_locked_channels': false
};
Установка особого соотношения сторон экрана при воспроизведении фильмов
Название опции: set_default_aspect_ratio_for_vod, тип данных: bool.
Возможные значения:
- true — после включения воспроизведения фильма из видеотеки будет принудительно установлено соотношение сторон 16×9.
- false — будет сохранено соотношение сторон, выбранное ранее абонентом (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'set_default_aspect_ratio_for_vod': false
};
Вариант отображения времени начала и конца передачи в инфобаре
Название опции: infobar_time_display_mode, тип данных: string.
Позволяет изменить вариант отображения времени начала и конца передачи в инфобаре в режиме архива или остановленного на паузу Live TV.
Возможные значения:
- by_epg — время в инфобаре отображается согласно программе передач (по умолчанию).
- by_duration — время начала передачи устанавливается 00:00, а время конца устанавливается равным длительности передачи.
Пример:
var CLIENT_SETTINGS = {
// …
'infobar_time_display_mode': "by_epg"
};
Покупка контента
Режим ограничения доступа к покупкам контента по умолчанию
Название опции: default_purchase_content_access_mode, тип данных: string.
Возможные значения:
- pin — по умолчанию будет выбран режим «Оплата контента с пин-кодом».
- allow — по умолчанию будет выбран режим «Оплата контента без пин-кода» (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'default_purchase_content_access_mode': "allow"
};
Возможность изменения ограничения доступа к покупкам контента в меню настроек
Название опции: allow_to_change_access_restriction_for_purchase_content, тип данных: bool.
Возможные значения:
- true — в меню настроек будет отображаться пункт «Доступ к покупкам» и пользователь сможет поменять эти ограничения (по умолчанию).
- false — возможность изменения ограничения доступа к покупкам контента запрещено.
Пример:
var CLIENT_SETTINGS = {
// …
'allow_to_change_access_restriction_for_purchase_content': true
};
Внешний вид — общие
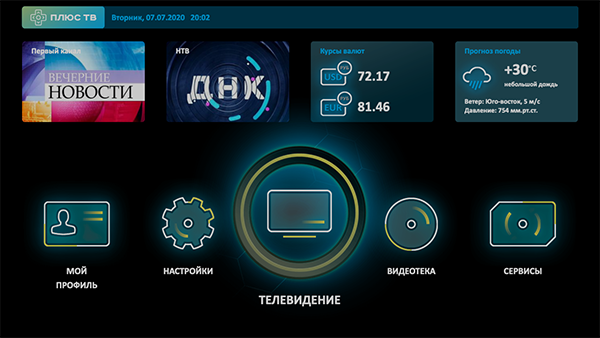
Режим отображения главного меню
Название опции: main_screen_mode, тип данных: string.
Возможные значения:
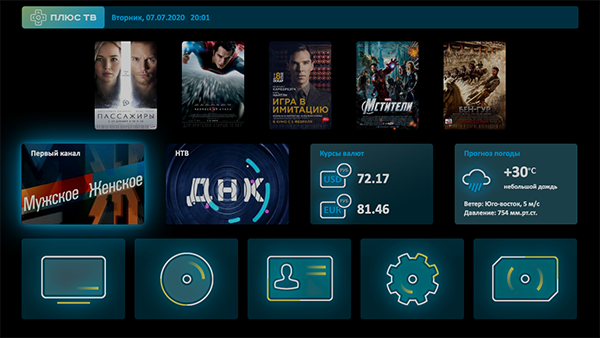
- classic_menu — стандартное меню с виджетами (по умолчанию).
- showcase — режим витрины с контентом, виджетами, приложениями и меню.
Пример:
var CLIENT_SETTINGS = {
// …
'main_screen_mode': "classic_menu"
};




Разрешить пользователю менять режим отображения главного меню по кнопке
Название опции: allow_to_change_main_screen_mode, тип данных: bool.
Возможные значения:
- true — на экране с главным меню пользователь сможет самостоятельно менять режим отображения по желтой кнопке пульта.
- false — смена режима отображения главного меню запрещена (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'allow_to_change_main_screen_mode': false
};
Отображение пункта «Радио» в главном меню
Название опции: show_radio_in_main_menu, тип данных: bool.
Возможные значения:
- true — пункт «Радио» будет отображен в главном меню.
- false — пункт «Радио» будет отображен в разделе «Сервисы» (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_radio_in_main_menu': true
};
Отображение меню «Медиа-портал» на приставках MAG
Название опции: show_media_portal_service_on_mag, тип данных: bool.
Возможные значения:
- true — на экране «Сервисы» на приставках MAG будет отображаться пункт «Медиа-портал», открывающий встроенный портал Infomir (по умолчанию).
- false — пункт «Медиа-портал» будет скрыт.
Пример:
var CLIENT_SETTINGS = {
// …
'show_media_portal_service_on_mag': true
};
Отображение меню «Медиа-портал» на приставках DUNE
Название опции: show_media_portal_service_on_dune, тип данных: bool.
Возможные значения:
- true — на экране «Сервисы» на приставках Dune будет отображаться пункт «Медиа-портал», открывающий встроенный портал Dune (по умолчанию).
- false — пункт «Медиа-портал» будет скрыт.
Пример:
var CLIENT_SETTINGS = {
// …
'show_media_portal_service_on_dune': true
};
Дополнительный CSS класс для тела интерфейса
Название опции: custom_body_class, тип данных: string.
Позволяет подключить дополнительный класс к тегу body портала. Может быть использовано для кастомизации интерфейса через дополнительный CSS-файл.
По умолчанию не задано.
Пример:
var CLIENT_SETTINGS = {
// …
'custom_body_class': "custom"
};
Управление шаблоном разными пультами
Название опции: remote_control_mode, тип данных: string.
Возможные значения:
- all_buttons — шаблон подстраивается под управление пультами с полным набором кнопок (по умолчанию).
- limited_buttons — шаблон подстраивается под управление пультами с ограниченным набором кнопок, как правило, такие пульты идут в наборе с современными Smart TV и STB.

Пример:
var CLIENT_SETTINGS = {
// …
'remote_control_mode': 'all_buttons'
};
Внешний вид — ТВ
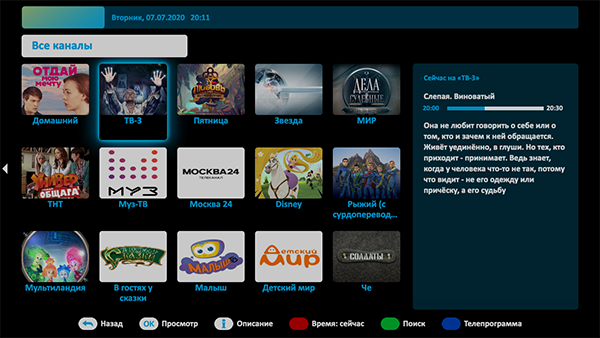
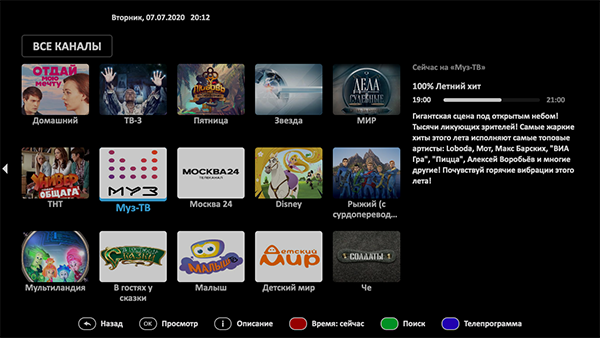
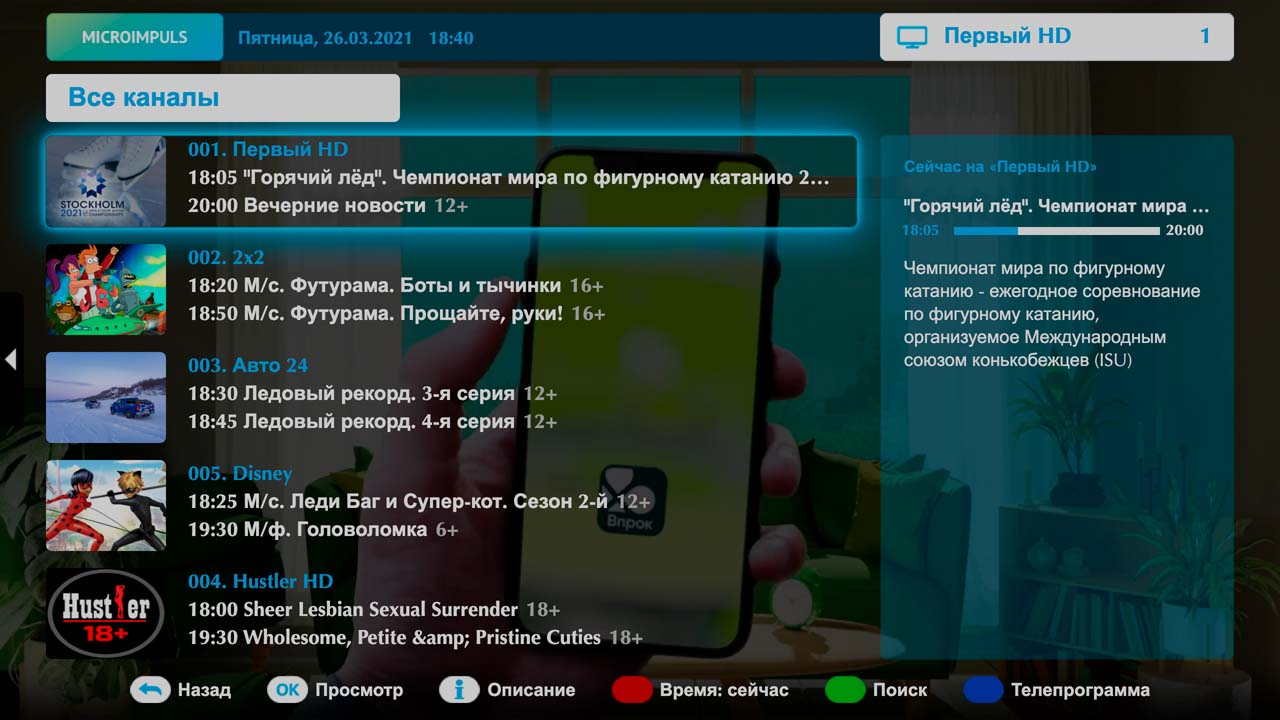
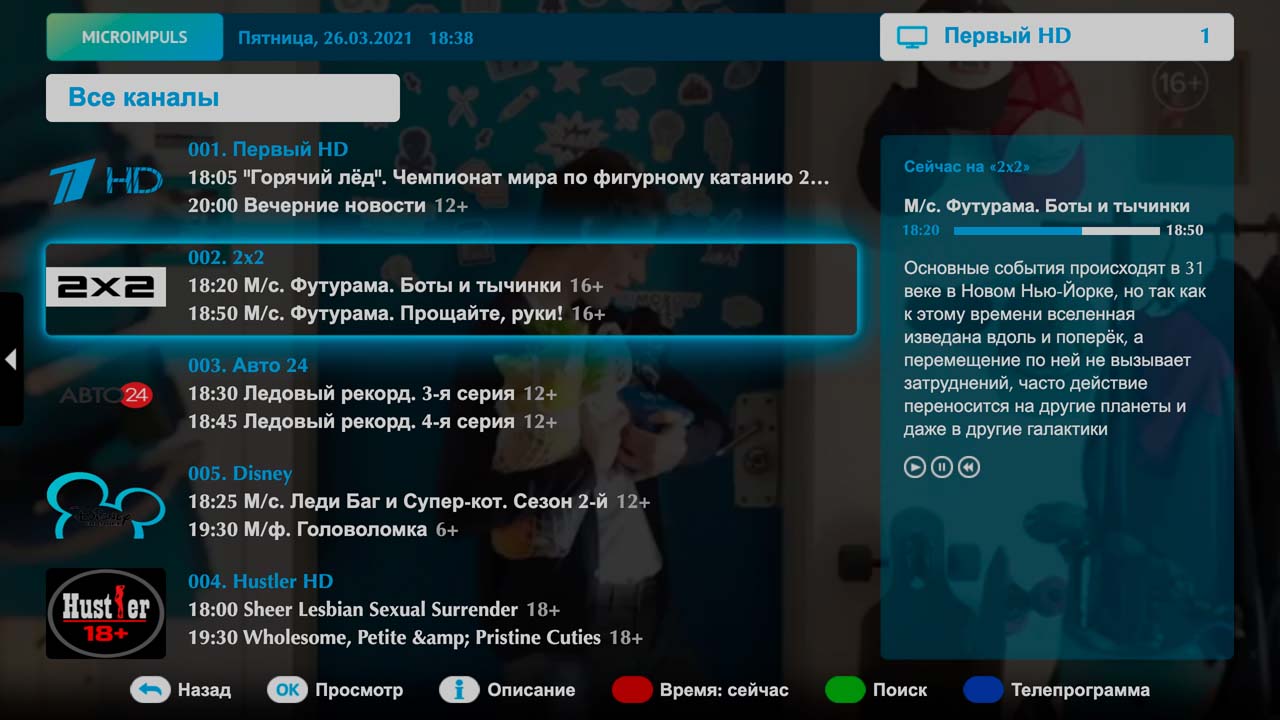
Режим отображения списка телеканалов
Название опции: tv_channels_list_mode, тип данных: string.
Возможные значения:
- list — обычный список (по умолчанию).
- grid — плитки.
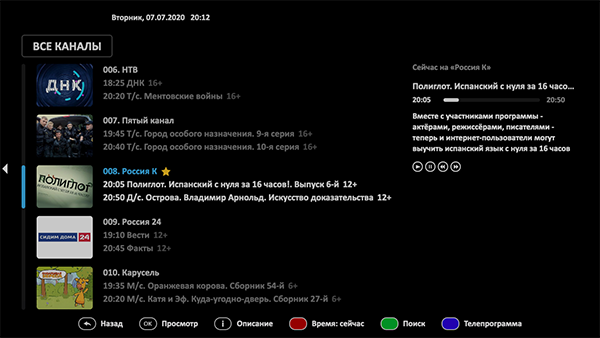
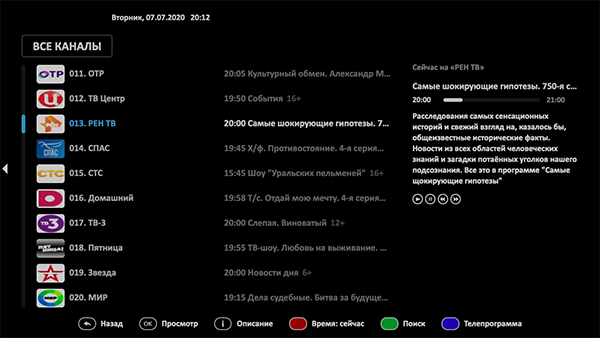
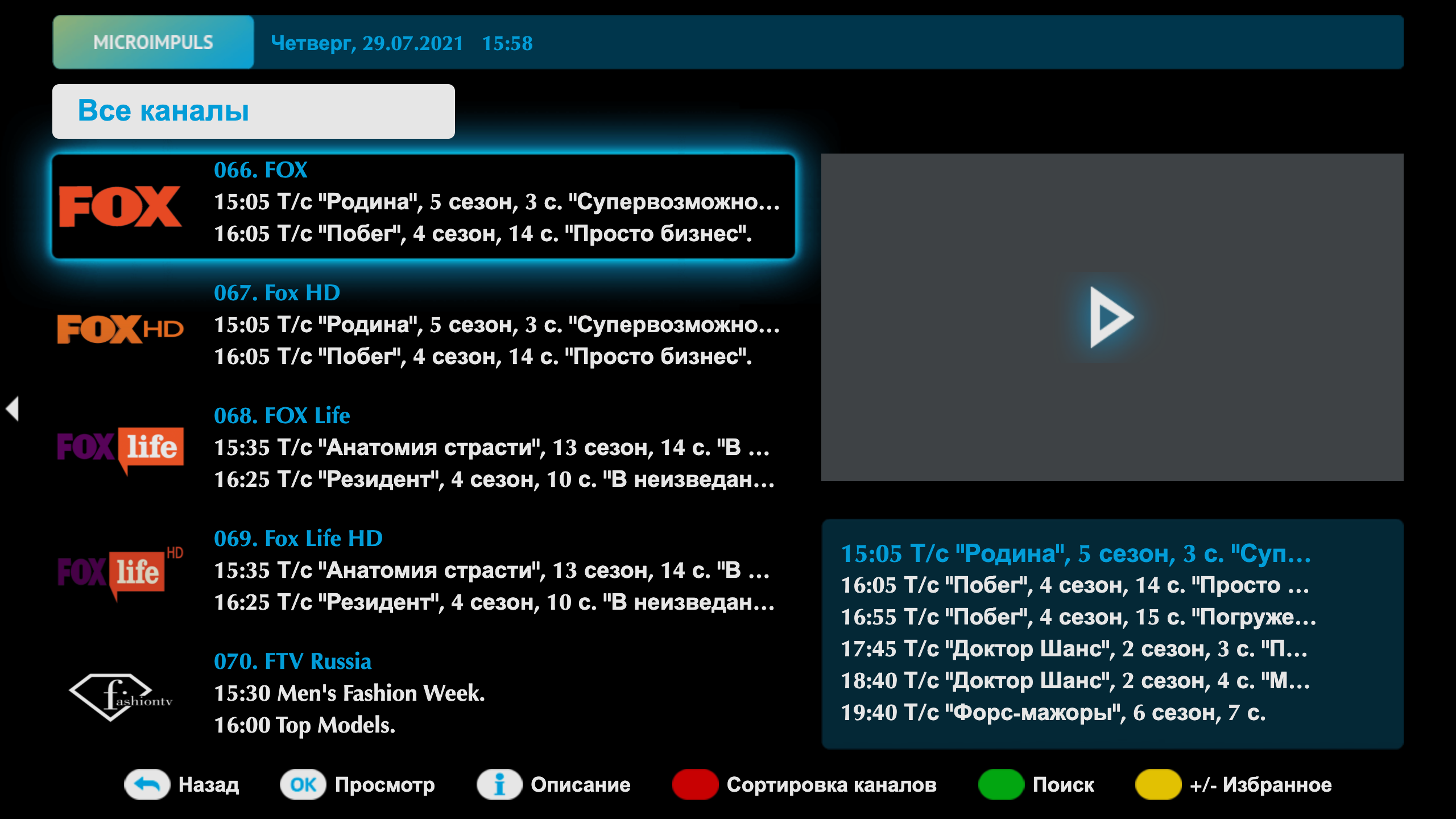
- longlist — длинный список (10 каналов на страницу вместо 5).
Пример:
var CLIENT_SETTINGS = {
// …
'tv_channels_list_mode': "list"
};






Разрешить пользователю менять режим отображения каналов по кнопке
Название опции: allow_to_change_tv_channels_list_mode, тип данных: bool.
Возможные значения:
- true — на экране со списком телеканалов при фокусе на списке с категориями пользователь сможет самостоятельно менять режим отображения по желтой кнопке пульта.
- false — смена режима отображения списка каналов запрещена (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'allow_to_change_tv_channels_list_mode': false
};
Показ окна предпросмотра плеера в экране телеканалов
Название опции: default_value_for_preview_mode_setting, тип данных: number.
Возможные значения:
- 0 — режим предпросмотра по умолчанию отключен (по умолчанию).
- 1 — режим предпросмотра по умолчанию включен (в экране «Настройки» значение «Показывать»).
Пример:
var CLIENT_SETTINGS = {
// …
'default_value_for_preview_mode_setting': 1,
};
Отображение количества каналов в категории «Все каналы»
Название опции: show_number_of_channels_in_all_category, тип данных: bool.
Возможные значения:
- true — на экране со списком категорий каналов в категории «Все каналы» будет отображаться количество каналов в этой категории.
- false — количество не показывается (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_number_of_channels_in_all_category': false
};
Отображать для списка каналов в режиме longlist только их названия
Название опции: longlist_show_only_channel_names, тип данных: bool.
Возможные значения:
- true — в списке каналов в режиме longlist будут отображаться только названия каналов, без отображения текущей передачи.
- false — в списке будет отображаться название канала и текущая передача.
Пример:
var CLIENT_SETTINGS = {
// …
'longlist_show_only_channel_names': false
};

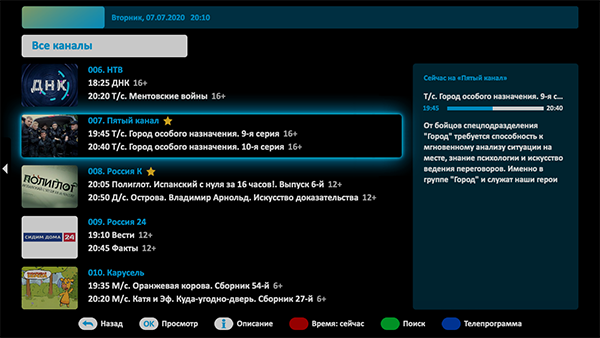
'longlist_show_only_channel_names': false

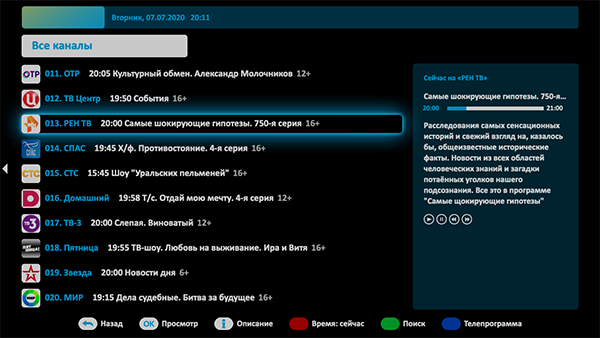
'longlist_show_only_channel_names': true
Режим отображения иконок/превью передач для каналов
Название опции: tv_channels_icon_mode, тип данных: string.
Возможные значения:
- program_preview — в списке телеканалов отображаются превью передач(по умолчанию).
- icon — в списке телеканалов показываются иконки каналов.


Пример:
var CLIENT_SETTINGS = {
// …
'tv_channels_icon_mode': "program_preview"
};
Отображение иконки канала у программы без постера
Название опции: show_channel_logo_if_empty_epg_preview, тип данных: bool.
Возможные значения:
- true — если у программы передач отсутствует иконка, то при включении опции вместо заглушки будет отображаться иконка канала.
- false — у программ передач без иконок будет отображаться заглушка (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_channel_logo_if_empty_epg_preview': false
};

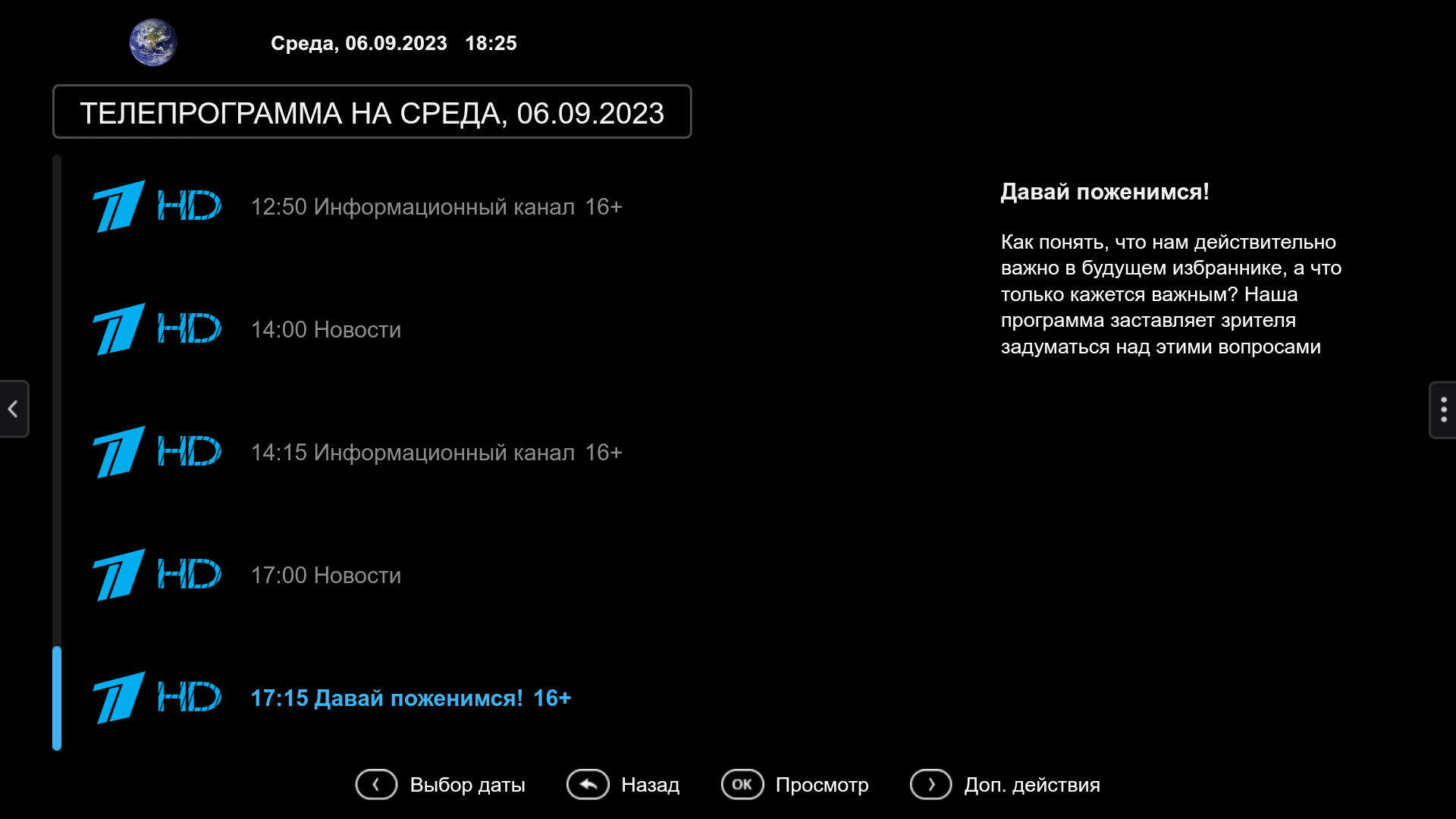
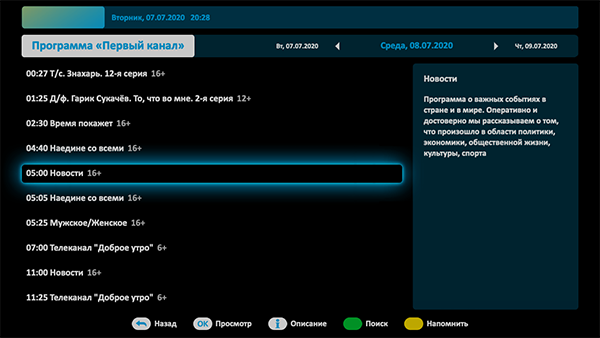
Режим отображения телепрограммы
Название опции: epg_list_mode, тип данных: string.
Возможные значения:
- list — список по умолчанию (по умолчанию).
- longlist — длинный список без дополнительной информации о каждой передаче.
Пример:
var CLIENT_SETTINGS = {
// …
'epg_list_mode': "list"
};




Глубина отображения телепрограммы
Название опции: max_epg_depth, тип данных: int.
Определяет глубину EPG в днях для экрана «Телепрограмма». Если значение опции больше 0, то глубина будет равна этому значению. Если опция не задана (или равна 0), то для канала с архивом будет использована глубина архива (поле max_archive_duration канала), а если у канала нет архива — программа передач будет отображаться только за текущий день.
По умолчанию 0.
Пример:
var CLIENT_SETTINGS = {
// …
'max_epg_depth': 0
};
Быстрый переход к экрану «Сортировка каналов» из списка телеканалов
Название опции: open_sort_from_tv, тип данных: bool.
Возможные значения:
- true — при нажатии на красную кнопку в списке телеканалов будет открываться экран сортировки каналов.
- false — поведение красной кнопки по умолчанию (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'open_sort_from_tv': false
};

Скрытие нулевого рейтинга телепрограмм
Название опции: epg_hide_zero_plus_rating, тип данных: bool.
Возможные значения:
- true — рейтинг 0+ будет скрыт (касается только визуального отображения самого рейтинга, а не контента).
- false — рейтинг 0+ будет отображаться (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'epg_hide_zero_plus_rating': false
};
Отображение категории «Избранное» для телеканалов
Название опции: tv_show_favorites, тип данных: bool.
Возможные значения:
- true — в списке каналов будет отображаться категория «Избранное» и пользователю доступна возможность добавлять каналы в избранное.
- false — функция будет отключена (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'tv_show_favorites': false
};
Количество будущих передач, отображаемых для выделенного канала
На число будущих передач, отображаемых для выделенного канала, влияют сразу 2 опции:
request_next_programs_limit, тип данных: int (по умолчанию: 0).request_next_programs_minimum_threshold, тип данных: int (по умолчанию: 2).
В целях сокращения нагрузки на сервер по умолчанию под превью-плеером для канала отображается неопределенное количество передач в зависимости от их длительности по EPG (чем короче передачи, тем их больше, но минимум 2). Опция request_next_programs_limit устанавливает количество запрашиваемых следующих передач для канала при устаревании EPG, включая текущую. Опция request_next_programs_minimum_threshold в свою очередь определяет минимальное количество передач, которое требуется для отображения в экране телеканалов под превью-плеером. Таким образом, правильно подобрав сочетание данных опций, можно зафиксировать количество отображаемых передач в экране телеканалов и сохранить приемлемый уровень нагрузки на сервер. Например:
var CLIENT_SETTINGS = {
// …
'request_next_programs_minimum_threshold': 6, // требуемое количество передач для отображения
'request_next_programs_limit': 12, // запрашиваемое с сервера количество передач, разница со значением предыдущего поля позволяет сгладить нагрузку на сервер и отправлять запросы с меньшей частотой
};

Интервал рандомизации запроса для обновления EPG
Название опции: expired_programs_update_interval_randomization, тип данных: int.
По умолчанию: 55000 (55 секунд).
Опция позволяет установить интервал для рандомизации запроса EPG. Нагрузка на сервер «размазывается» по времени в рамках данного интервала, что гарантирует, что после окончания передачи все активные устройства не отправят запрос на обновление в одно и тоже время. Обратной стороной данной оптимизации является то, что после устаревания программа будет обновлена не мгновенно, а с возможной задержкой от 5 до 55 секунд, поэтому, если эта задержка критична — есть возможность уменьшить данный интервал или убрать его совсем (при этом повысив нагрузку на сервер).
Пример:
var CLIENT_SETTINGS = {
// …
'expired_programs_update_interval_randomization': 55000,
};
Внешний вид — видеотека
Режим отображения видеотеки
Название опции: vod_mode, тип данных: string.
Возможные значения:
- classic — отображение видеотеки по умолчанию (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'vod_mode': "classic"
};

Режим отображения списка фильмов в видеотеке
Название опции: vod_list_mode, тип данных: string.
Возможные значения:
- grid — стандартное отображение плитками (по умолчанию).
- longlist — длинный список фильмов без постеров.
Пример:
var CLIENT_SETTINGS = {
// …
'vod_list_mode': "grid"
};




Отображение категории «Новинки» в видеотеке
Название опции: vod_show_news, тип данных: bool.
Возможные значения:
- true — отображать категорию «Новинки» (по умолчанию).
- false — не отображать.
Пример:
var CLIENT_SETTINGS = {
// …
'vod_show_news': false
};
Отображение категории «Все фильмы» в видеотеке
Название опции: vod_show_all, тип данных: bool.
Возможные значения:
- true — в списке категорий фильмов будет отображаться категория «Все».
- false — категория «Все» будет скрыта (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'vod_show_all': false
};
Отображение категории «Пакеты фильмов» в видеотеке
Название опции: vod_show_packages, тип данных: bool.
Возможные значения:
- true — в списке категорий в видеотеке будет показана категория «Пакеты фильмов» с пакетами фильмов, настроенными в Smarty как пакеты (по умолчанию).
- false — категория будет скрыта.
Пример:
var CLIENT_SETTINGS = {
// …
'vod_show_packages': true
};
Отображение категории «Купленное» в видеотеке
Название опции: vod_show_purchased, тип данных: bool.
Возможные значения:
- true — в списке категорий в видеотеке будет показана категория «Купленное», содержащая купленные фильмы (в рамках аренды или подписки).
- false — категория будет скрыта (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'vod_show_purchased': false
};
Отображение категории «Просмотренное» в видеотеке
Название опции: vod_show_viewed, тип данных: bool.
Возможные значения:
- true — в списке категорий в видеотеке будет показана категория «Просмотренное», содержащая просмотренные и недосмотренные фильмы.
- false — категория будет скрыта (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'vod_show_viewed': false
};
Отображение категории «Избранное» в видеотеке
Название опции: vod_show_favorited, тип данных: bool.
Возможные значения:
- true — в списке категорий в видеотеке будет показана категория «Избранное» и пользователю доступна возможность добавлять фильмы в избранное.
- false — функция будет отключена (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'vod_show_favorited': false
};
Отображение в видеотеке фильмов, источником которых являются архивные записи
Название опции: show_archive_in_vod_screen, тип данных: bool. Чтобы заполнить видеотеку архивными записями, необходимо воспользоваться инструкцией. Для корректной работы потребуются постеры 2:3 к архивным фильмам.
Возможные значения:
- true — при запросе списка видео будут передаваться фильмы из архивных записей.
- false — при запросе списка видео не будут передаваться фильмы из архивных записей (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_archive_in_vod_screen': false
};
Группировка фильмов по категориям или по жанрам
Название опции: filter_videos_by_genres, тип данных: bool.
Возможные значения:
- true — фильмы будут группироваться по жанрам (по умолчанию).
- false — фильмы будут группироваться по категориям (жанры в Smarty с включенной опцией «Является категорией»).
Пример:
var CLIENT_SETTINGS = {
// …
'filter_videos_by_genres': true
};
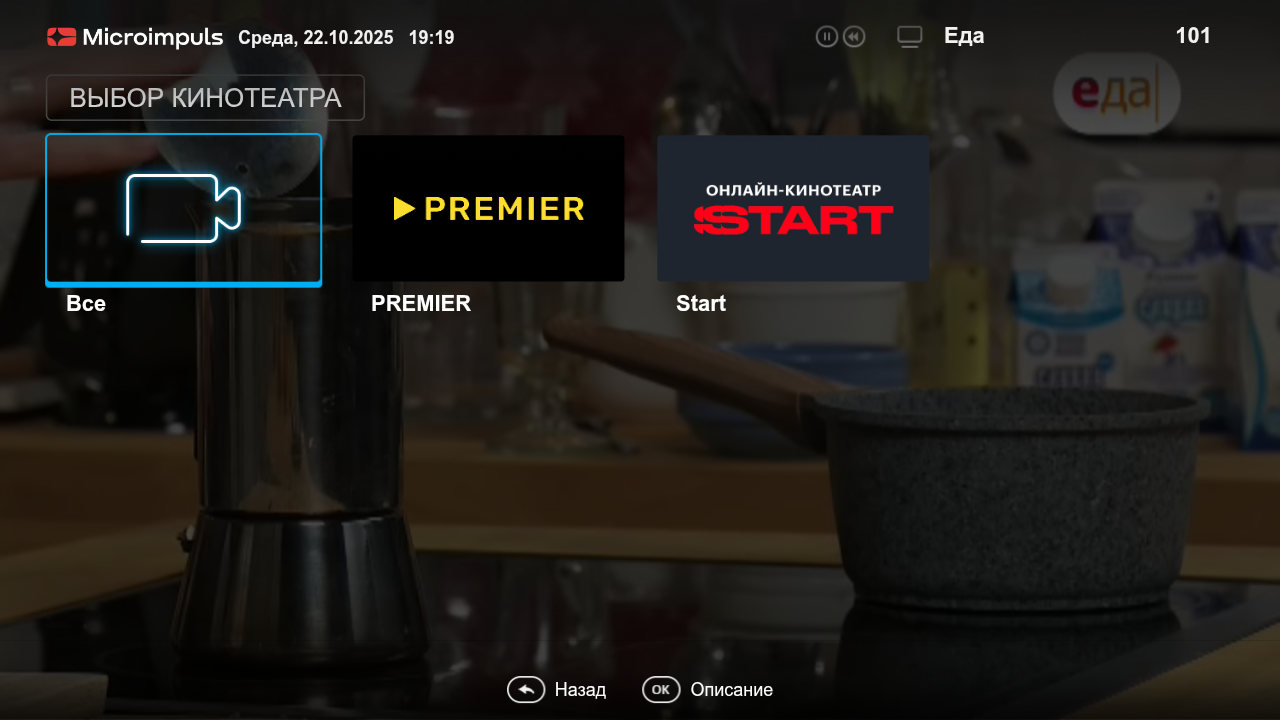
Отображение промежуточного экрана со списком кинотеатров
Название опции: show_screen_with_choice_of_cinema, тип данных: bool.
Возможные значения:
- true — при открытии раздела «Видеотека» будет показан промежуточный экран выбора кинотеатра при наличии нескольких источников VOD (PREMIER, START и т.д.), при нажатии любого из них отобразится список фильмов, принадлежащий только выбранному кинотеатру.
- false — при открытии раздела «Видеотека» сразу откроется общий список фильмов без разделения на источники (по умолчанию).

Пример:
var CLIENT_SETTINGS = {
// …
'filter_videos_by_genres': true
};
Способ сортировки фильмов по умолчанию
Название опции: default_vod_sort_order, тип данных: string.
Возможные значения:
- -created_at — по дате добавления (сначала самые новые) (по умолчанию).
- -kinopoisk_rating — по рейтингу Кинопоиска (сначала самые популярные).
- -imdb_rating — по рейтингу IMDB (сначала самые популярные).
- -year — по году выхода фильма (сначала самые новые).
- -premiere_date — по дате выхода премьеры фильма (сначала самые новые).
- name — по названию (в алфавитном порядке).
- -updated_at — по дате изменения фильма, сначала самые новые (сортировка обновляется после сброса кэша).
Пример:
var CLIENT_SETTINGS = {
// …
'default_vod_sort_order': "-created_at"
};
Отключение показа пустых жанров
Название опции: vod_without_empty_genres, тип данных: bool.
Возможные значения:
- true — в экране «Видеотека» не будут отображаться жанры, которым не соответствует ни одного фильма. Исключение составляют категории «Избранное», «Новинки» и «Просмотренное» — они будут отображаться, если включены соответствующие опции и даже если они пусты.
- false — в экране «Видеотека» будут отображаться все жанры, созданные в административной панели Smarty (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'vod_without_empty_genres': true
};
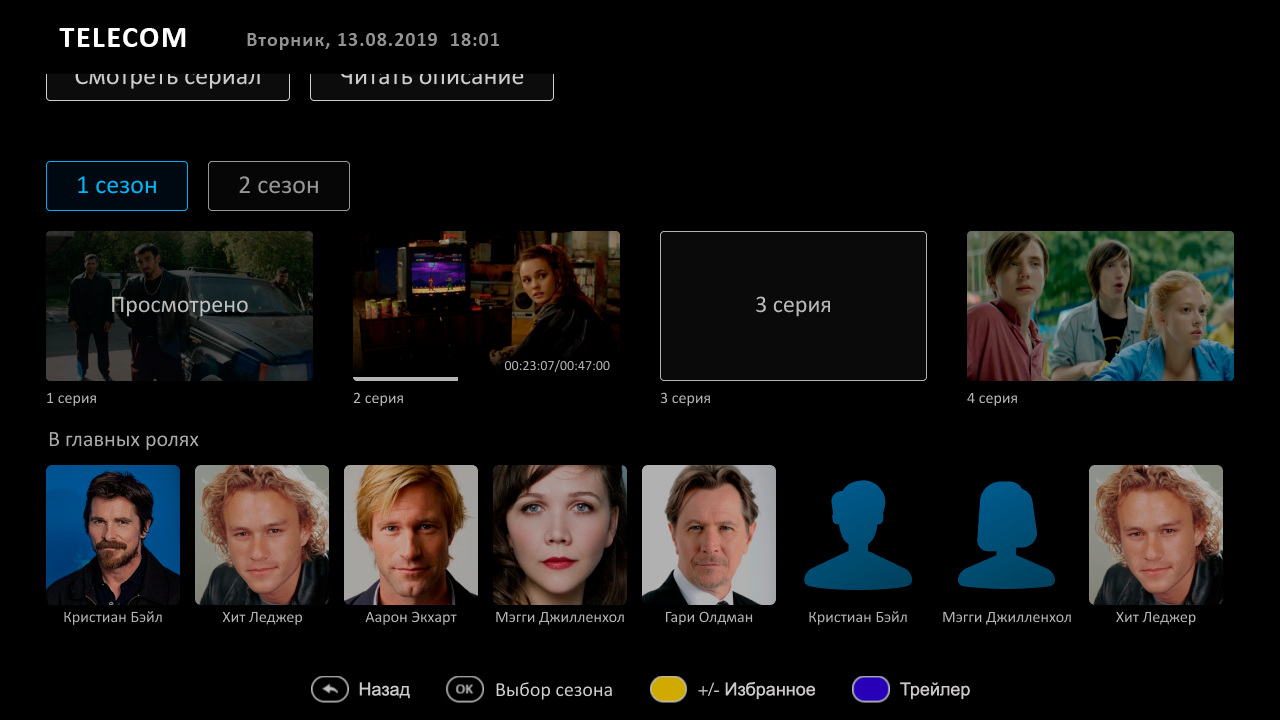
Отключение показа ленты актеров на странице фильма
Название опции: show_actors, тип данных: bool.
Возможные значения:
- true — в экране «Описание фильма» будет отображаться лента с фотографиями актеров с возможностью открыть для каждого актера страницу с его описанием (по умолчанию).
- false — в экране «Описание фильма» не будет отображаться лента с фотографиями актеров.
Пример:
var CLIENT_SETTINGS = {
// …
'show_actors
Сортировка списка актеров на странице фильма
Название опции: actors_order, тип данных string.
Возможные значения:
- birthdate — сортировка по дате рождения, от более старых к более молодым.
- -birthdate — сортировка по дате рождения, от более молодых к более старым.
- name — сортировка по имени, в алфавитном порядке (по умолчанию).
- -name — сортировка по имени, в обратном алфавитном порядке.
- cyrillic-first — сортировка по имени, сначала идут актеры с кириллицей.
- film_count — сортировка актеров, по количеству фильмов с их участием, в порядке возрастания (от актера с наименьшим количеством фильмов, до актера с наибольшим количеством фильмов).
- -film_count — сортировка актеров, по количеству фильмов с их участием, в порядке убывания.
Пример:
var CLIENT_SETTINGS = {
// …
'actors_order': 'name'
};
Ограничение количества актеров на странице фильма
Название опции: actors_request_limit, тип данных int. Значение по умолчанию: 16.
Пример:
var CLIENT_SETTINGS = {
// …
'actors_request_limit': 16
};
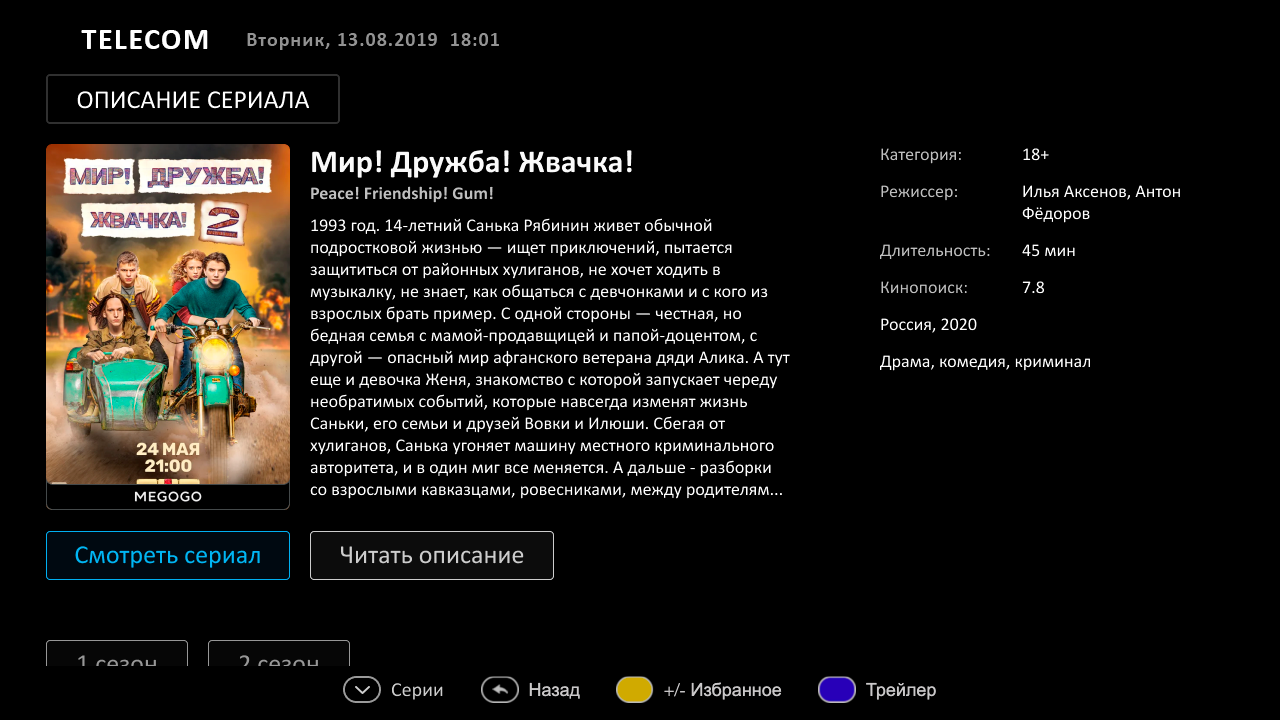
Отображение сезонов сериалов на странице фильма
Название опции: use_content_seasons_screen, тип данных bool.
Возможные значения:
- true — используется новая страница описания фильма, на которой отражены сезоны сериалов.
- false — используется классическая страница описания фильма (по умолчанию).


Пример:
var CLIENT_SETTINGS = {
// …
'use_content_seasons_screen
Внешний вид — архив
Отображение категории «Все» в архиве
Название опции: archive_show_all, тип данных: bool.
Возможные значения:
- true — в списке категорий записей будет отображаться категория «Все» (по умолчанию).
- false — категория «Все» будет скрыта.
Пример:
var CLIENT_SETTINGS = {
// …
'archive_show_all': false
};
Группировка записей по категориям или по жанрам
Название опции: filter_archive_by, тип данных: string.
Возможные значения:
categories
- categories — записи будут группироваться по категориям программ (объекты Program categories в Django-панели Smarty), значение по умолчанию.
- genres — фильмы будут группироваться по жанрам программ (объекты Program genres в Django-панели Smarty).
Пример:
var CLIENT_SETTINGS = {
// …
'filter_archive_by': 'categories'
};
Внешний вид — настройки
Управление показом пункта «Сортировка каналов» в экране «Настройки»
Название опции: show_sort_screen, тип данных: bool.
Возможные значения:
- true — на странице «Настройки» внутри приложения будет отображен пункт «Сортировка каналов».
- false — пункт «Сортировка каналов» на странице настроек будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_sort_screen

Возможность смены языка интерфейса
Название опции: show_change_lang_settings, тип данных: bool.
Возможные значения:
- true — на странице «Настройки» в приложении будет отображен пункт «Язык интерфейса / Language» (по умолчанию).
- false — пункт «Язык интерфейса / Language» на экране настроек будет скрыт.
Пример:
var CLIENT_SETTINGS = {
// …
'show_change_lang_settings': true
};

Возможность смены временного сдвига в «Настройках»
Название опции: show_change_timezone_setting, тип данных: bool.
Возможные значения:
- true — на странице «Настройки» в приложении будет отображен пункт «Временной сдвиг» с пользовательской настройкой часового пояса портала.
- false — пункт «Временной сдвиг» на экране настроек будет скрыт (по умолчанию).
Если опция включена, то во «Временном сдвиге» по умолчанию будет выбран сдвиг, равный default_timezone (с игнорированием часового пояса устройства).
Пример:
var CLIENT_SETTINGS = {
// …
'show_change_timezone_setting': true
};


Пользовательская настройка автовоспроизведения канала при перемещении фокуса в режиме предпросмотра
Название опции: show_preview_mode_channels_navigation_setting, тип данных: bool.
Возможные значения:
- true — на странице «Настройки» внутри приложения будет отображен пункт с пользовательской настройкой автозапуска канала.
- false — пункт будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_preview_mode_channels_navigation_setting': false
};


Выбор используемого интерфейса на странице «Настройки»
Название опции: show_change_template_settings, тип данных: bool.
Возможные значения:
- true — на странице «Настройки» внутри приложения будет отображен пункт «Выбор шаблона». Список шаблонов для выбора будет сформирован из массива, прописанного в опции
available_templates. - false — пункт «Выбор шаблона» на странице настроек будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_change_template_settings': true
};

Управление показом пункта «Выбор плеера» в экране «Настройки»
Название опции: show_change_player_settings, тип данных: bool.
Возможные значения:
- true — на странице «Настройки» внутри приложения будет отображен пункт «Выбор плеера» для тех устройств, которые это поддерживают (на текущий момент — это устройства под Android в рамках сборки версии выше 2.0).
- false — пункт «Выбор плеера» на странице настроек будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_change_player_settings': true
};
Внешний вид — мой профиль
Отображение меню «Баланс»
Название опции: show_balance_menu, тип данных: bool.
Возможные значения:
- true — в экране «Мой профиль» будет отображаться пункт «Баланс» (по умолчанию).
- false — пункт «Баланс» будет скрыт.
Пример:
var CLIENT_SETTINGS = {
// …
'show_balance_menu': true
};
Отображение меню «Сообщения»
Название опции: show_messages_menu, тип данных: bool.
Возможные значения:
- true — в экране «Мой профиль» будет отображаться пункт «Сообщения» (по умолчанию).
- false — пункт «Сообщения» будет скрыт.
Пример:
var CLIENT_SETTINGS = {
// …
'show_messages_menu': true
};
Отображение меню «Управление пакетами»
Название опции: show_packages, тип данных: bool.
Возможные значения:
- true — в экране «Мой профиль» будет отображаться пункт меню «Управление пакетами» для возможности подключения/отключения тарифных пакетов.
- false — меню «Управление пакетами» будет скрыто (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_packages': false
};
Отображение цены тарифа с учетом скидок
Название опции: show_tariff_price_after_activation, тип данных: bool.
Возможные значения:
- true — в меню «Управление пакетами» экрана «Мой профиль» будет отображаться стоимость тарифа с учетом возможных факторов, которые могли изменить изначальную цену (скидка от промокода, смещенная дата деактивации и т.д.).
- false — для поля «Цена» будет использоваться стоимость продления данного тарифа (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_tariff_price_after_activation': false
};
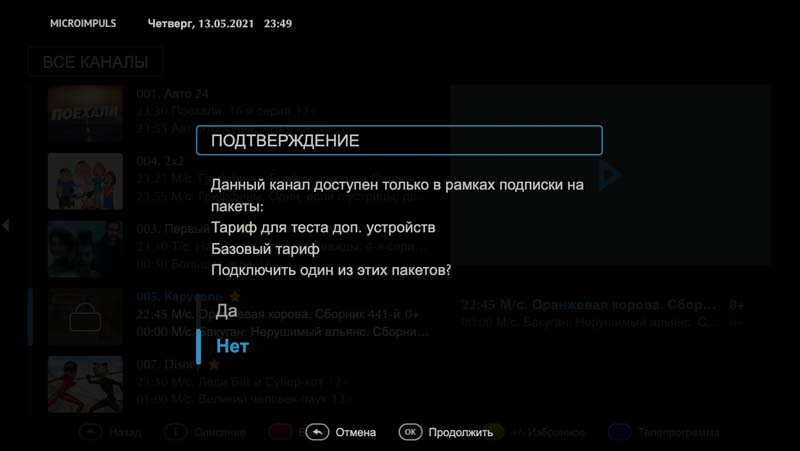
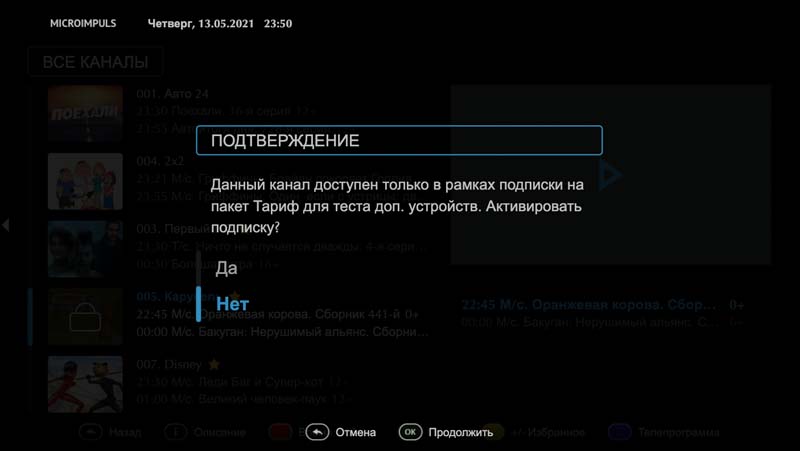
Подключение тарифа для канала с замочком без открытия списка тарифов
Название опции: skip_lock_channel_package_list_and_assign_first_package, тип данных: bool.
Возможные значения:
- true — при запуске канала с замочком не показывается список тарифов, в рамках которых доступен данный канал, а происходит автоматическая попытка подключения первого из них.
- false — при запуске канала с замочком показывается список тарифов, в рамках которых доступен данный канал (по умолчанию).


Пример:
var CLIENT_SETTINGS = {
// …
'skip_lock_channel_package_list_and_assign_first_package': false
};
Управление виртуальными тарифами
Название опции: use_virtual_packages, тип данных: bool.
Возможные значения:
- true — в экране «Мой профиль» — «Управление пакетами» будут отображаться виртуальные пакеты, а не обычные.
- false — в меню «Управление пакетами» будут отображаться обычные пакеты (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'use_virtual_packages': false
};
Отображение меню «Правовые документы»
Название опции: show_legal_documents, тип данных: bool.
Возможные значения:
- true — в экране «Мой профиль» будет отображаться пункт меню «Правовые документы» для возможности просмотра их содержимого и акцепта.
- false — меню «Правовые документы» будет скрыто (по умолчанию).


Пример:
var CLIENT_SETTINGS = {
// …
'show_legal_documents': false
};
Предложение акцепта правовых документов после успешной авторизации
Название опции: accept_legal_documents_after_successfull_login, тип данных: bool.
Возможные значения:
- true — после успешной авторизации абонента будут показаны правовые документы с типом «Показывать при авторизации», если есть хотя бы один неакцептованный документ с установленным чекбоксом «Необходимость акцепта».
- false — после успешной авторизации список документов показан не будет (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'accept_legal_documents_after_successfull_login': false
};
Акцепт правовых документов без подтверждения
Название опции: accept_legal_document_without_confirm, тип данных: bool.
Возможные значения:
- true — правовой документ акцептуется в одно нажатие без показа попап-окна с просьбой подтвердить действие.
- false — при акцепте документа показывается попап-окно с просьбой подтвердить действие (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'accept_legal_document_without_confirm': false
};
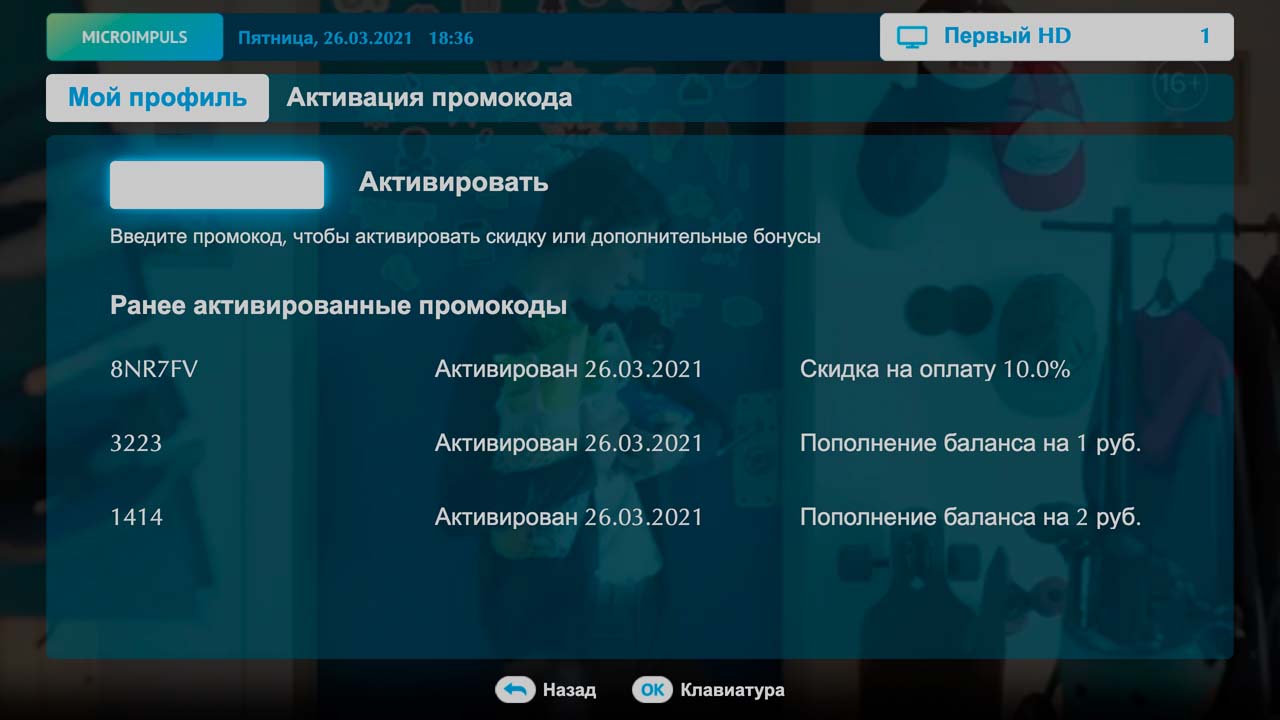
Показ пункта «Активировать промокод»
Название опции: enable_promo_activation, тип данных: bool.
Показывает пункт меню «Мой профиль» -> «Активировать промокод». По умолчанию false.


Пример:
var CLIENT_SETTINGS = {
// …
'enable_promo_activation': true
};
Флаг включения привязки карты для реккурентных платежей
Название опции: autopayment_enable, тип данных: bool.
Возможные значения:
- true — после успешной оплаты картой, её идентификатор будет сохранён для дальнейшего проведения автоплатежей (поддерживается не всеми шлюзами).
- false — оплата будет проведена без привязки карты (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'autopayment_enable': false
};
Шаблон платёжной страницы для оплаты по QR
Название опции: template_of_qr_payment_page, тип данных: string.
Опция актуальная для платёжных шлюзов, имеющих возможность отображать разные шаблоны платёжной формы (например, для шлюза Payture).
Пример:
var CLIENT_SETTINGS = {
// …
'template_of_qr_payment_page': 'Payture'
};
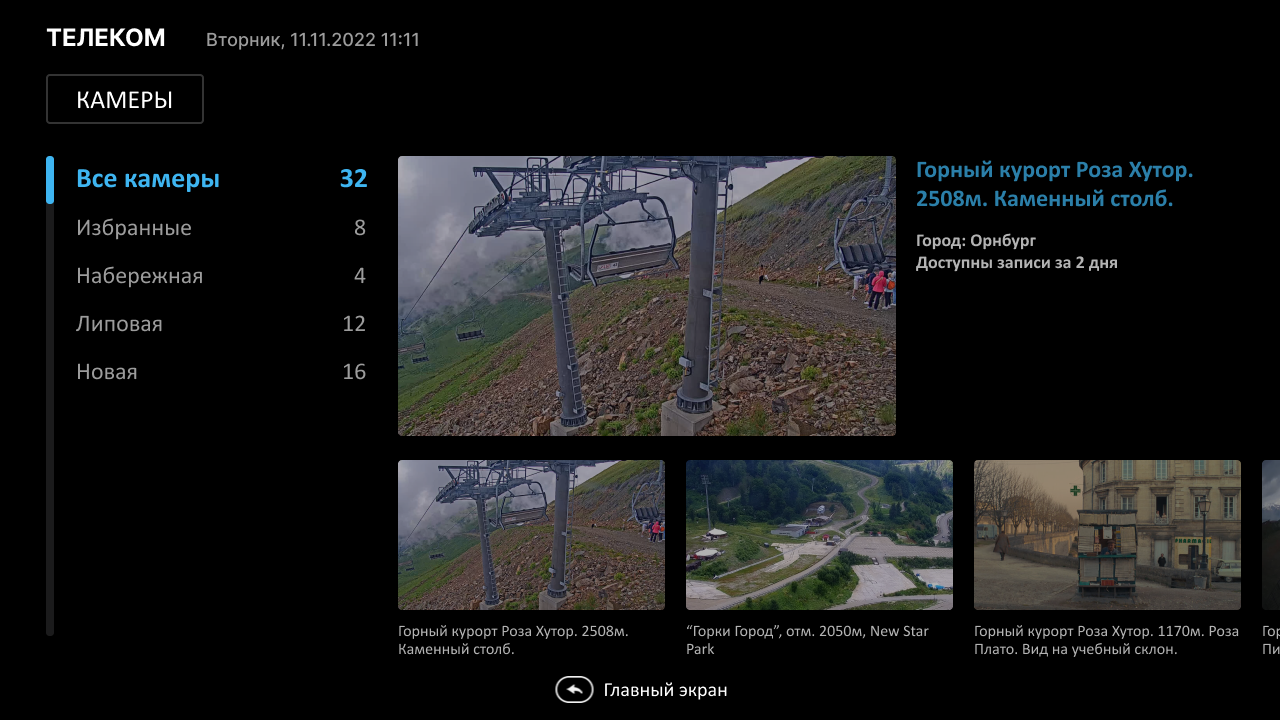
Внешний вид — камеры
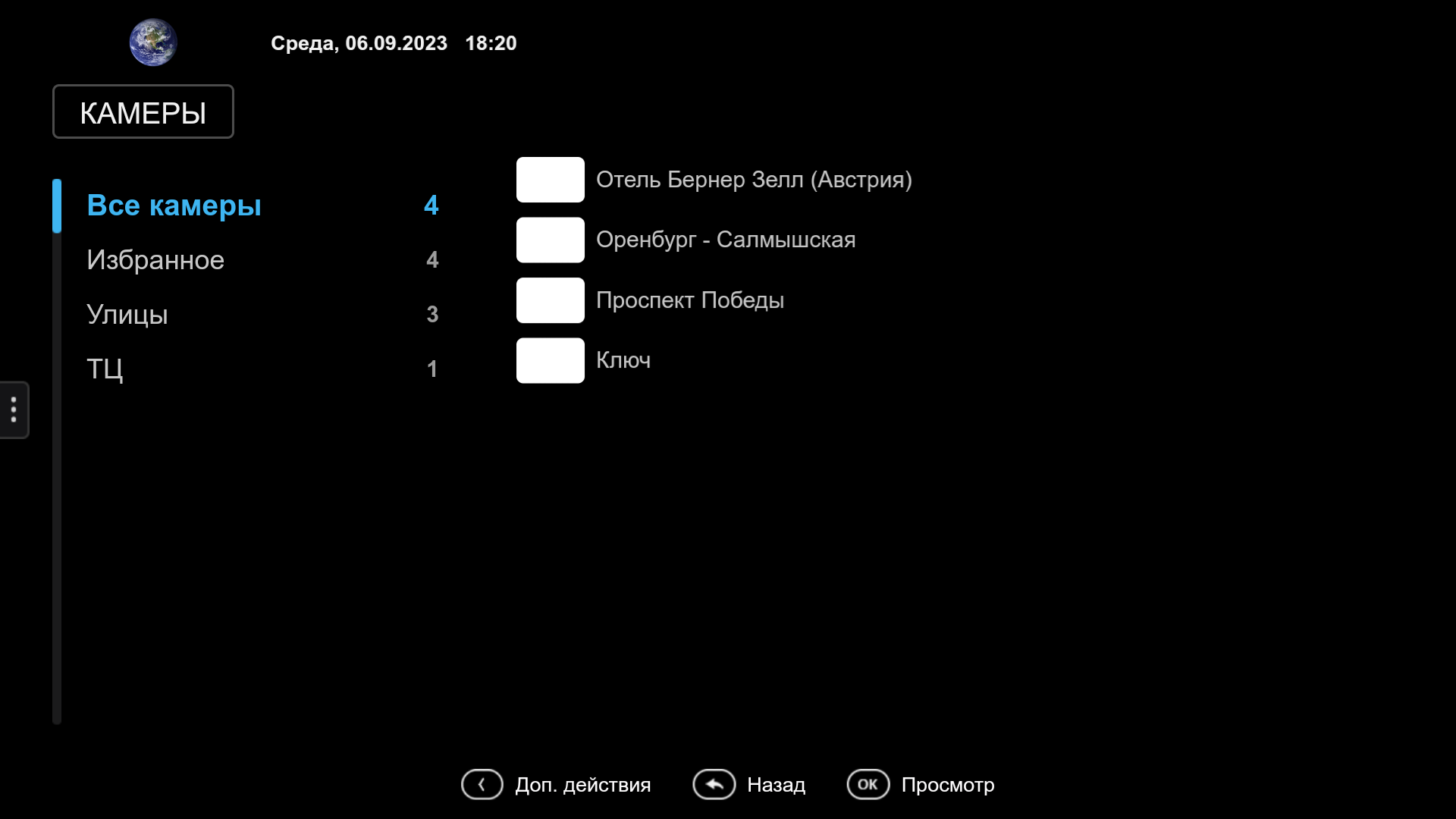
Режим отображения экрана «Камеры»
Название опции: cameras_list_mode, тип данных: string.


Пример:
var CLIENT_SETTINGS = {
// …
"cameras_list_mode": "grid"
};
Скрытие номеров камер в списке
Название опции: hide_camera_number, тип данных: bool.
Возможные значения:
- true — на экране «Камеры» отображаются номера камер.
- false — в списке отсутствуют номера камер (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'hide_camera_number': false
};